Global styles
Create a brand across all your emails
Set global styles to standardize design elements across all of your emails in a single workspace. Add text colors, fonts, the radius of standard components like buttons, and spacing - padding and margins.
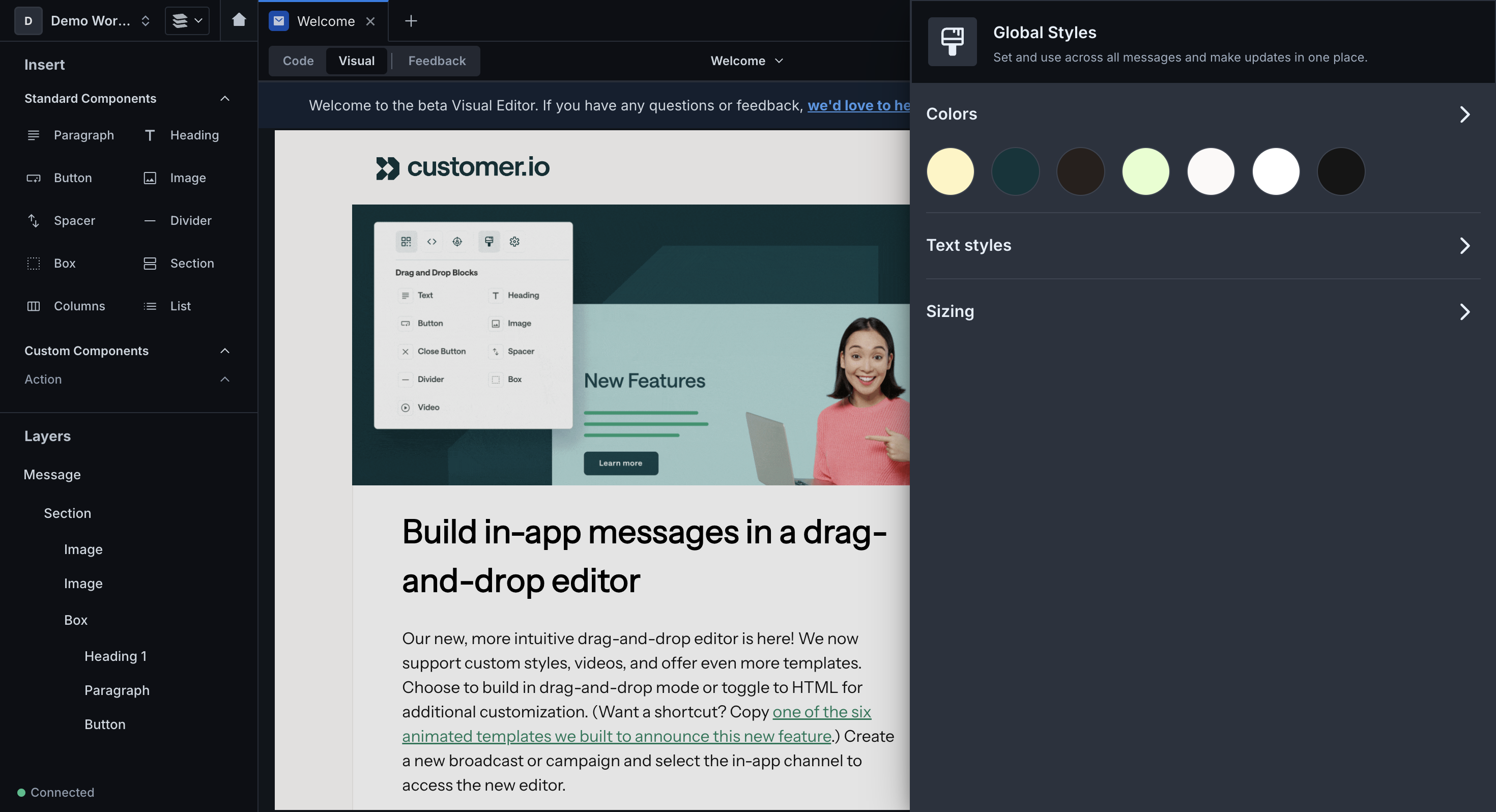
You can manage global styles by clicking Global Styles in the sidebar or while you're editing an email.
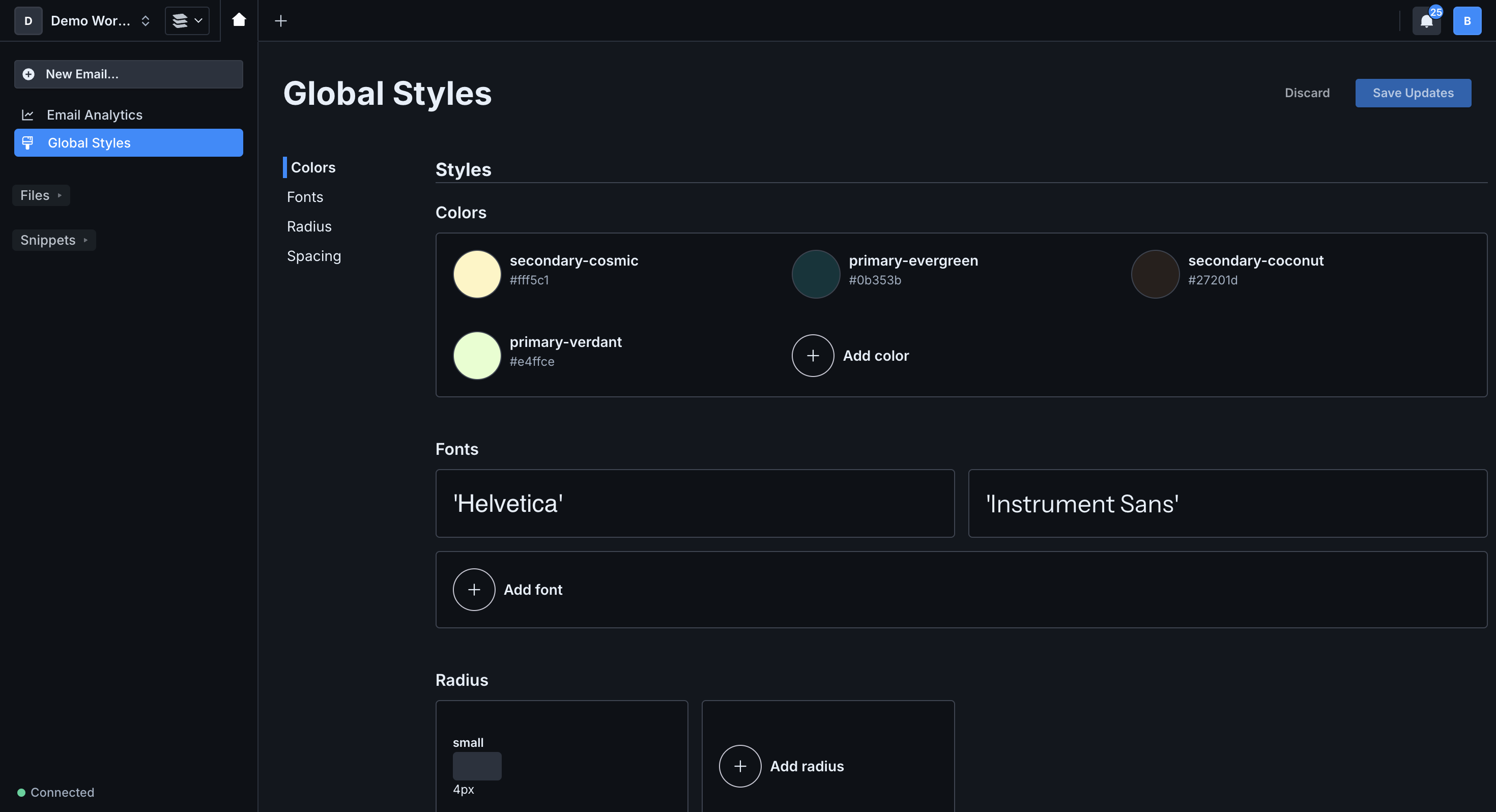
On the sidebar, find Global Styles above your File Explorer and below Email Analytics.

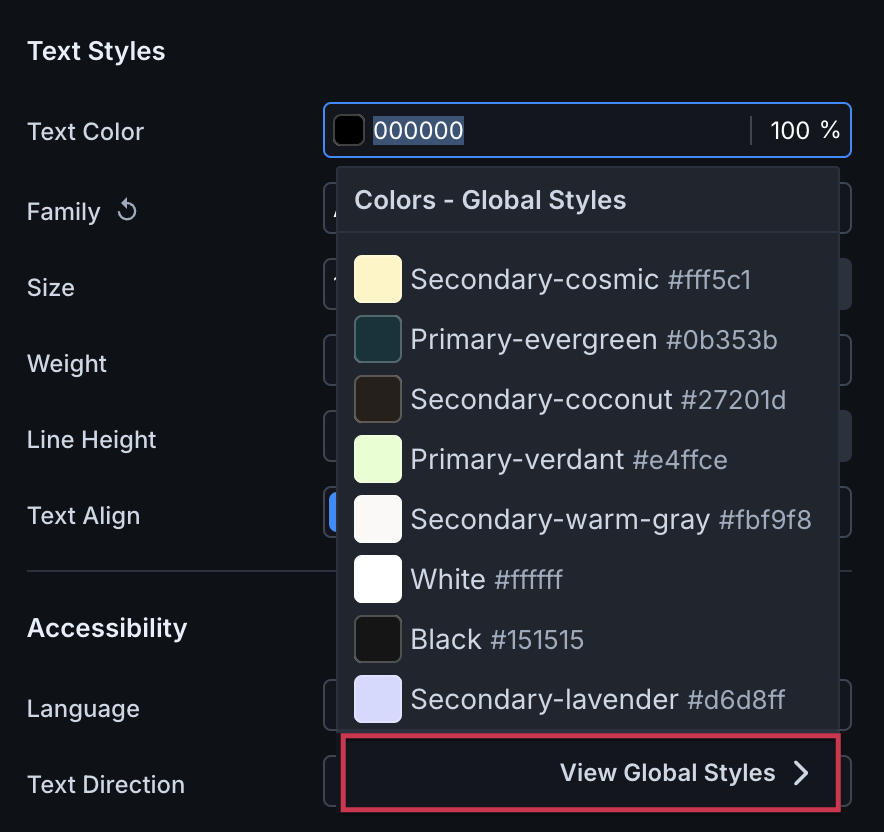
You can also modify global styles while editing an individual email. In the properties menu, click into any color, font, radius, padding, or margin field and you'll see a link to view and modify global styles.


When you change global settings in an email, the change impacts ALL your emails, not just the one you have open. If you delete a global style in use, we detach the style from global ones and make no change to the emails.
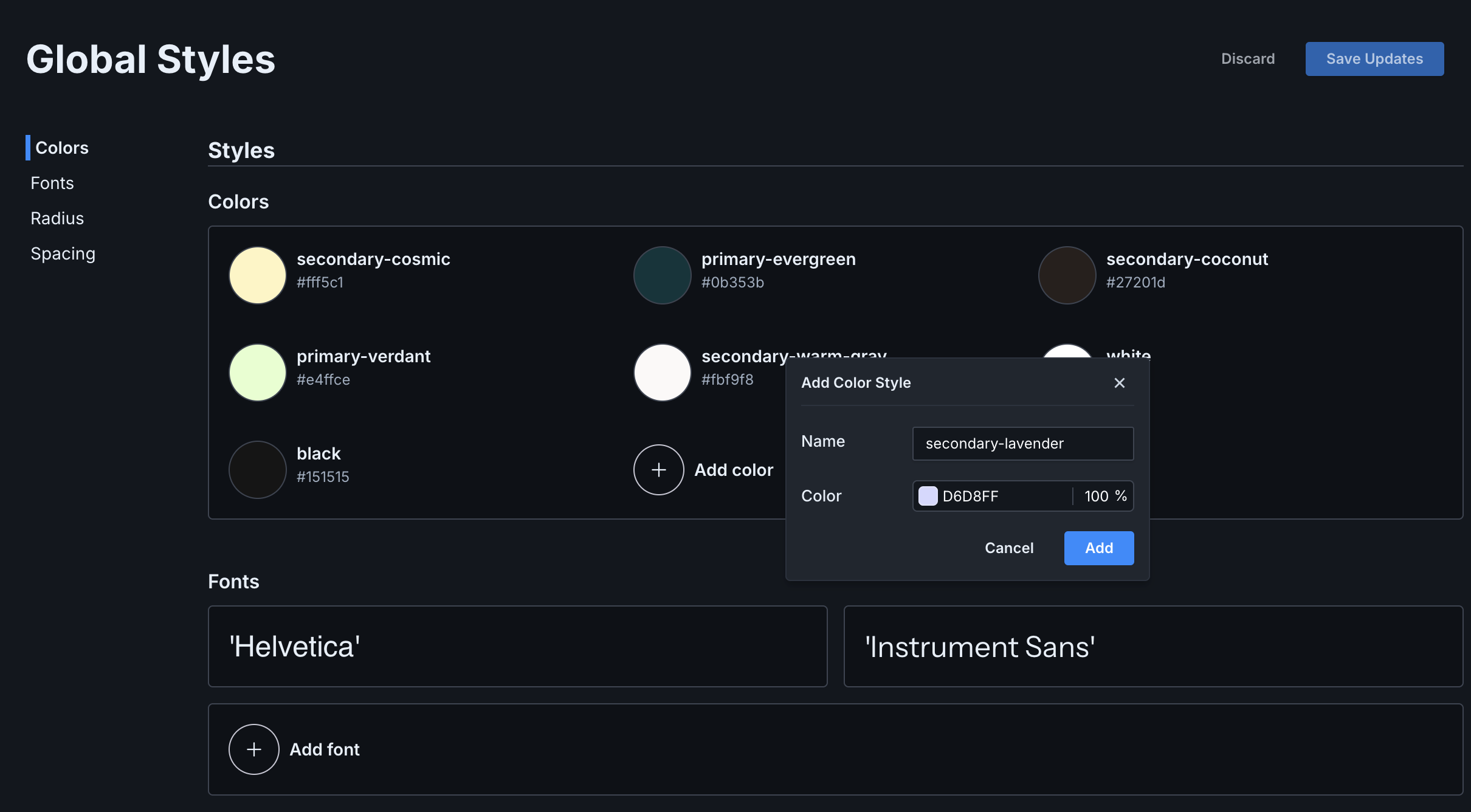
In Global Styles, click Add color then specify a variable name that you'll use when creating components and see when assigning colors during email creation. Add the hex value and specify the opacity or click the color preview box to choose from a color wheel.

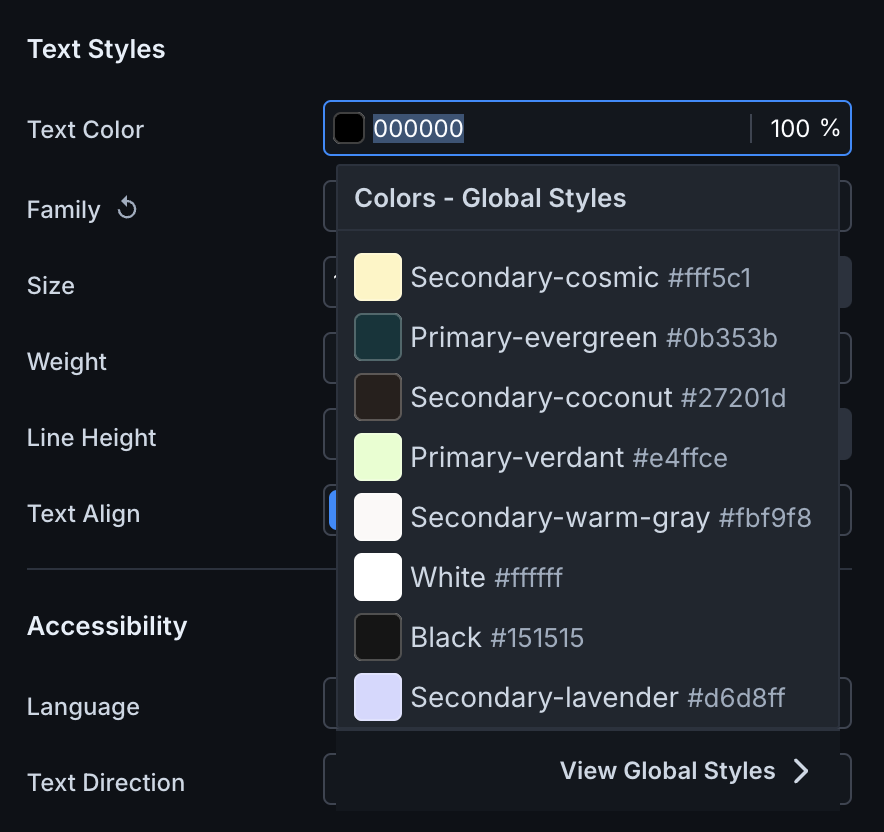
In an email or template, click the component you want to update to open the properties menu. Click the color field to choose from your list of global colors. This is where you'll see the variable name you set.

If you're using html tags in your email, they will inherit global styles of higher-level components. For instance, if a <div> of text is nested within <x-section>, it will inherit the color and font of the section component.
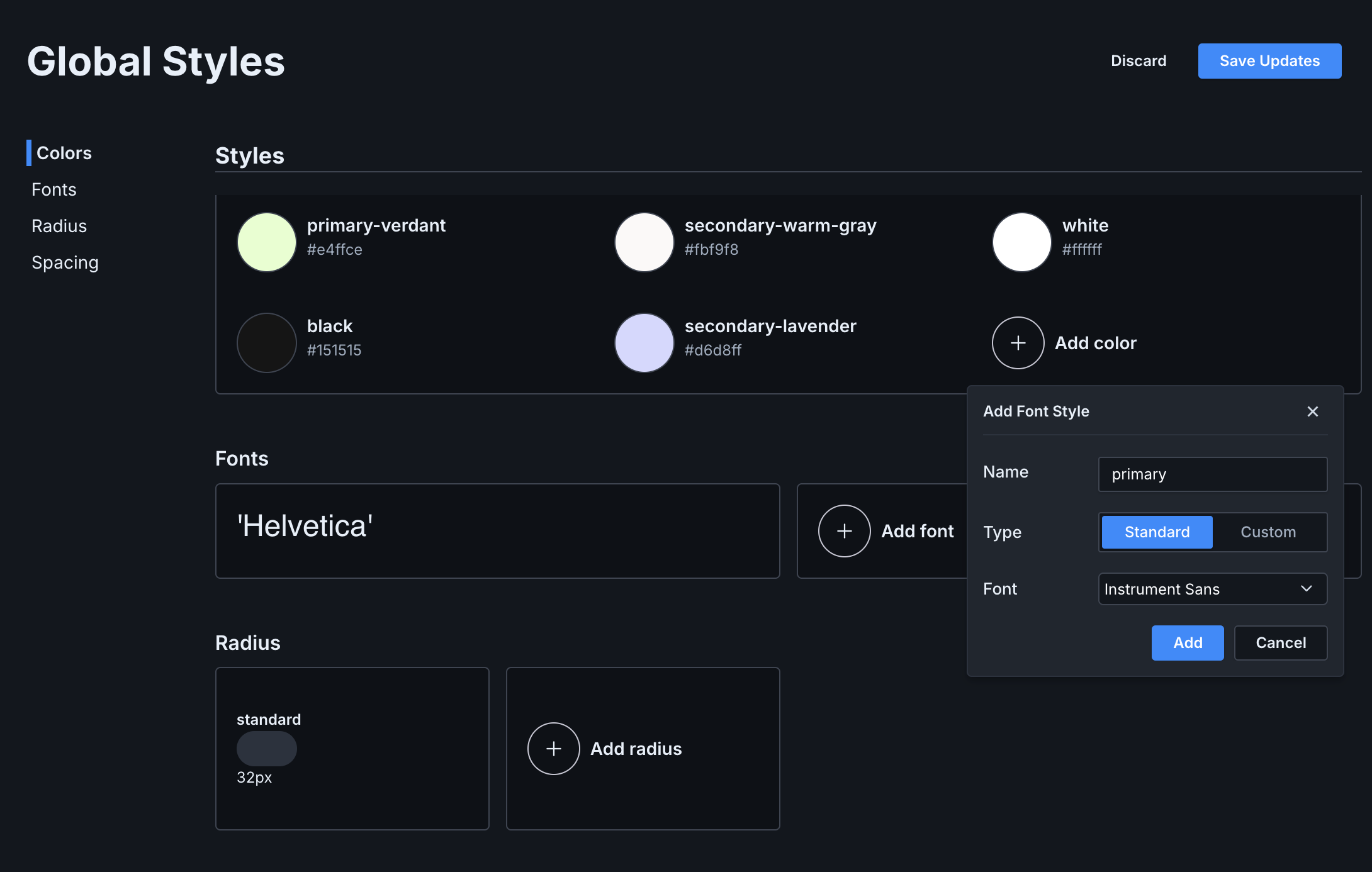
In Global Styles, click Add font then specify a variable name that you'll use when creating components and see when assigning fonts during email creation. Choose the Type of font - if you choose Standard, you'll choose from a list of available fonts. For instance, you could add a variable name of primary-font for Instrument Sans so anyone creating emails can quickly locate your brand. If you choose Custom, you can add an external stylesheet, for example https://fonts.googleapis.com/css?family=Tangerine, and specify a fallback font.

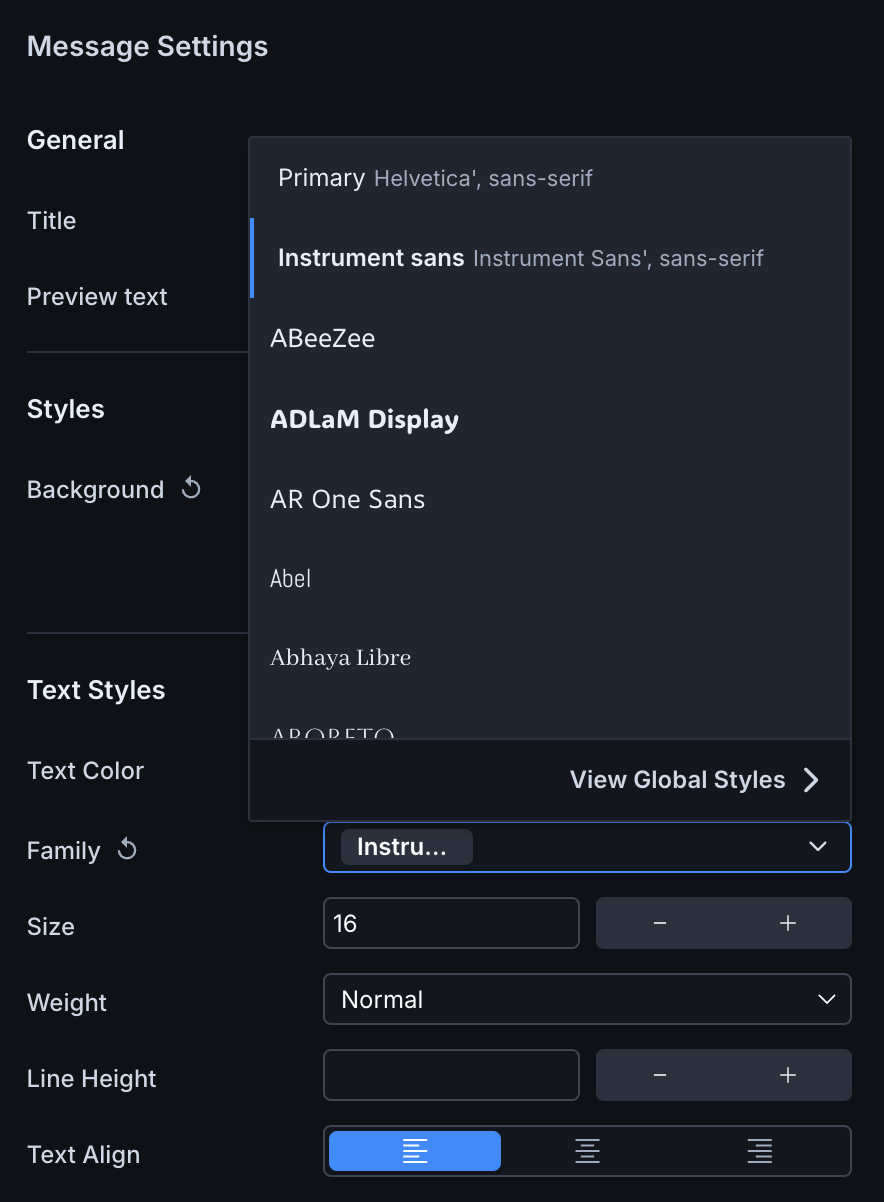
In an email or template, click the component you want to update to open the properties menu. Click the font field to choose from your list of global fonts. This is where you'll see the variable name you set.

If you're using html tags in your email, they will inherit global styles of higher-level components. For instance, if a <div> of text is nested within <x-section>, it will inherit the color and font of the section component.
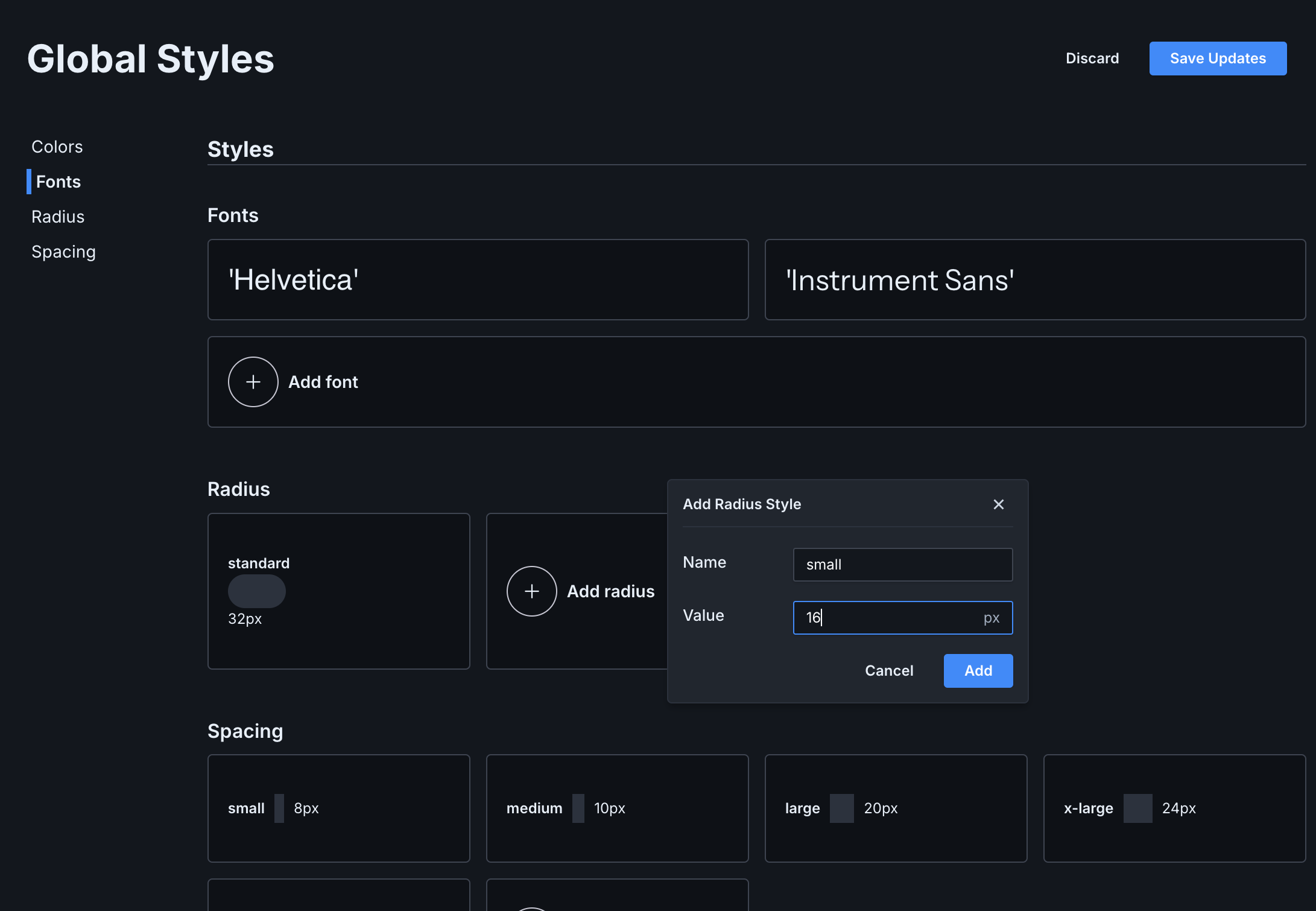
In Global Styles, click Add radius then specify a variable name that you'll use when creating components and see when assigning radii during email creation. Add the pixel value for the radius.

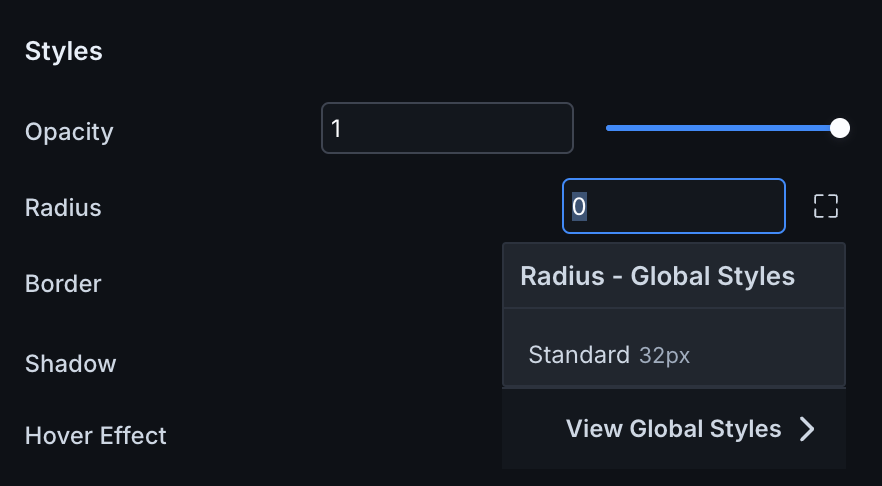
In an email or template, click the component you want to update to open the properties menu. Click the radius field to choose from your list of global radii. This is where you'll see the variable name you set.

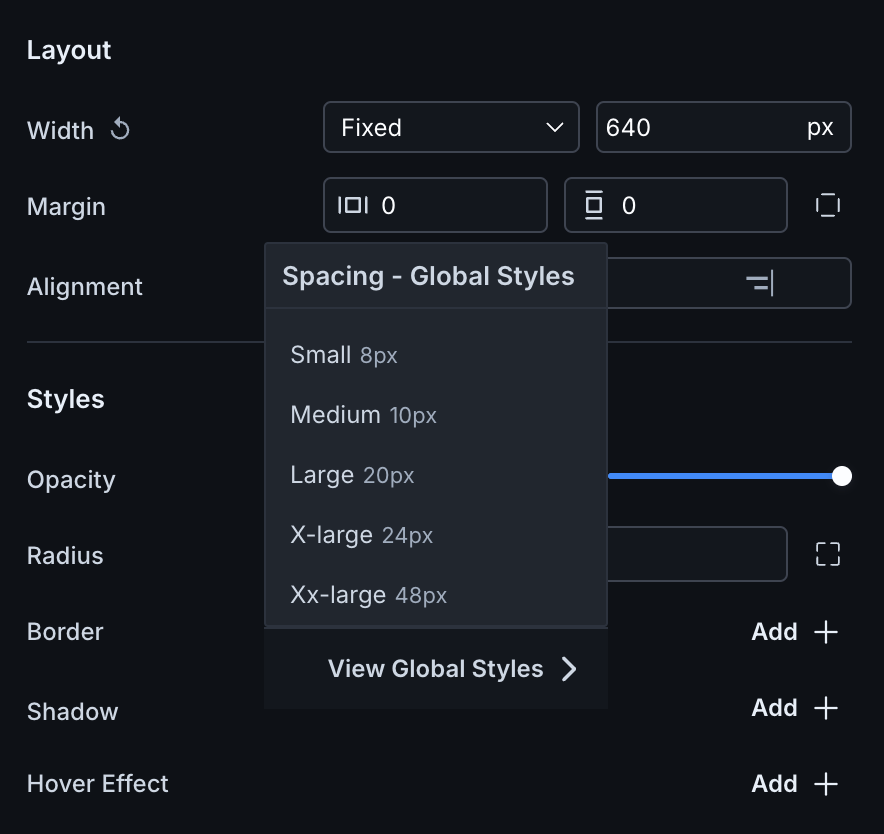
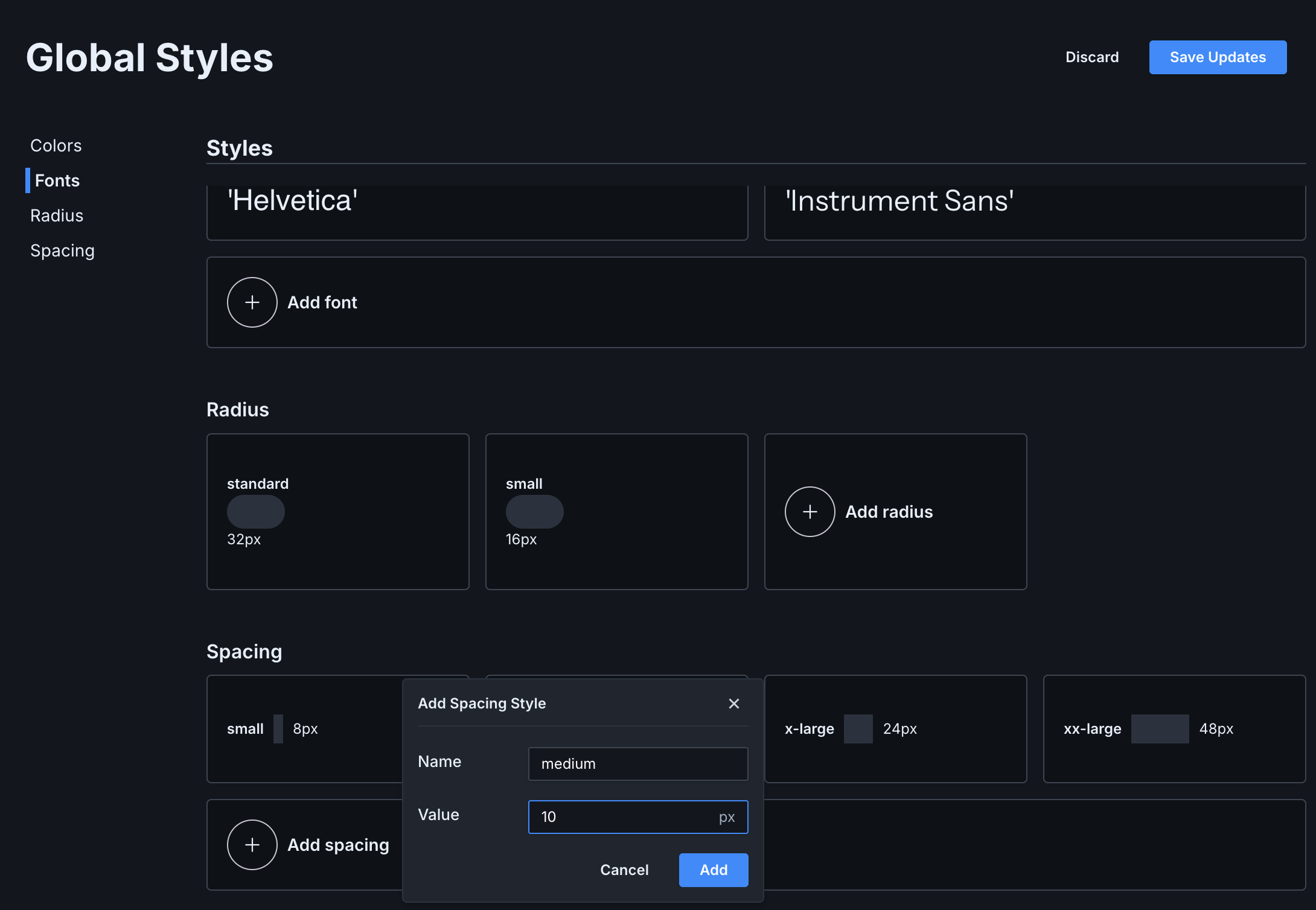
You can set global styles for spacing on any margin or padding field. In Global Styles, click Add spacing then specify a variable name that you'll use when creating components and see when assigning spacing during email creation. Add the pixel value for the spacing.

In an email or template, click the component you want to update to open the properties menu. Click the margin or padding field to choose from your list of global spacing. This is where you'll see the variable name you set.