Workspace
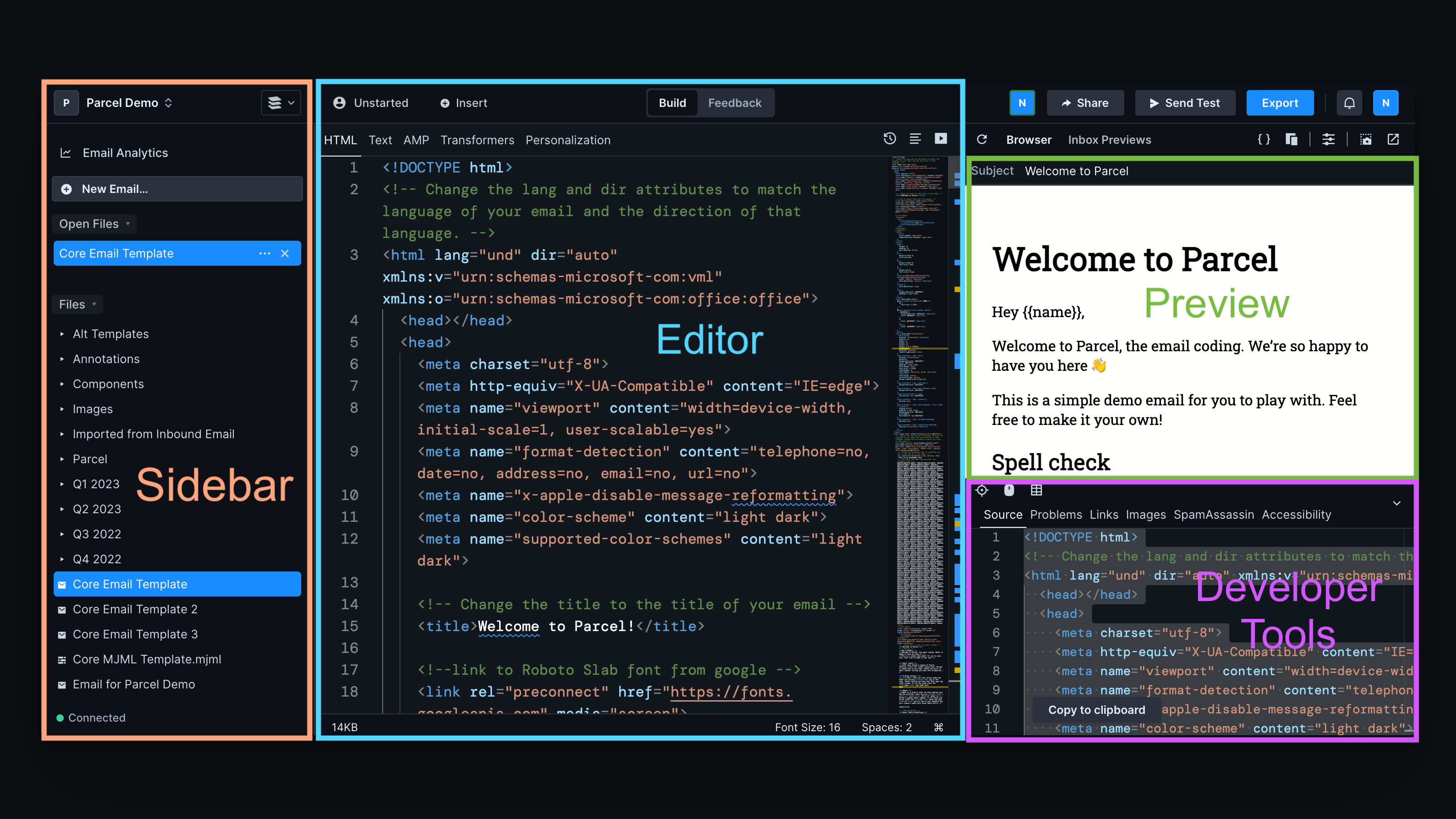
The Workspace where you'll code your emails.
When you log into Parcel for the first time, you'll be offered a tour of the interface. If you ever want to revisit this tour, you can get to it by clicking on your Account in the upper left and then selecting "Workspace Tour" in the drop down menu.
Parcel has an extensive set of features which are explained throughout these docs. Before you go further, it'll be helpful to understand the layout of the interface. The Parcel interface has 4 major distinct regions with their own functionality. These regions form the basis for the organization for these docs.

The Sidebar contains the File Explorer, which includes all of your open files, folders of files & images, and Snippets. Beside each header in the Sidebar, you can search to find your content. At the top of the Sidebar, you can switch workspaces and manage features in Settings and Editor preferences. You can resize the Sidebar by dragging its divider left/right.
The Editor is where you'll code your emails. You can work in HTML, MJML, text, or AMP. This is also where you'll find Transformers and Personalization engines.
The Browser preview is a live preview of your email. Use Inbox Previews to check what your email looks like across inboxes and devices. You also have controls for simulating email clients that block images as well as visual impairments, dark mode, and more.
The Developer Tools contain a suite of powerful tools including Inspect Element, Focus Mode, and your production Source code.