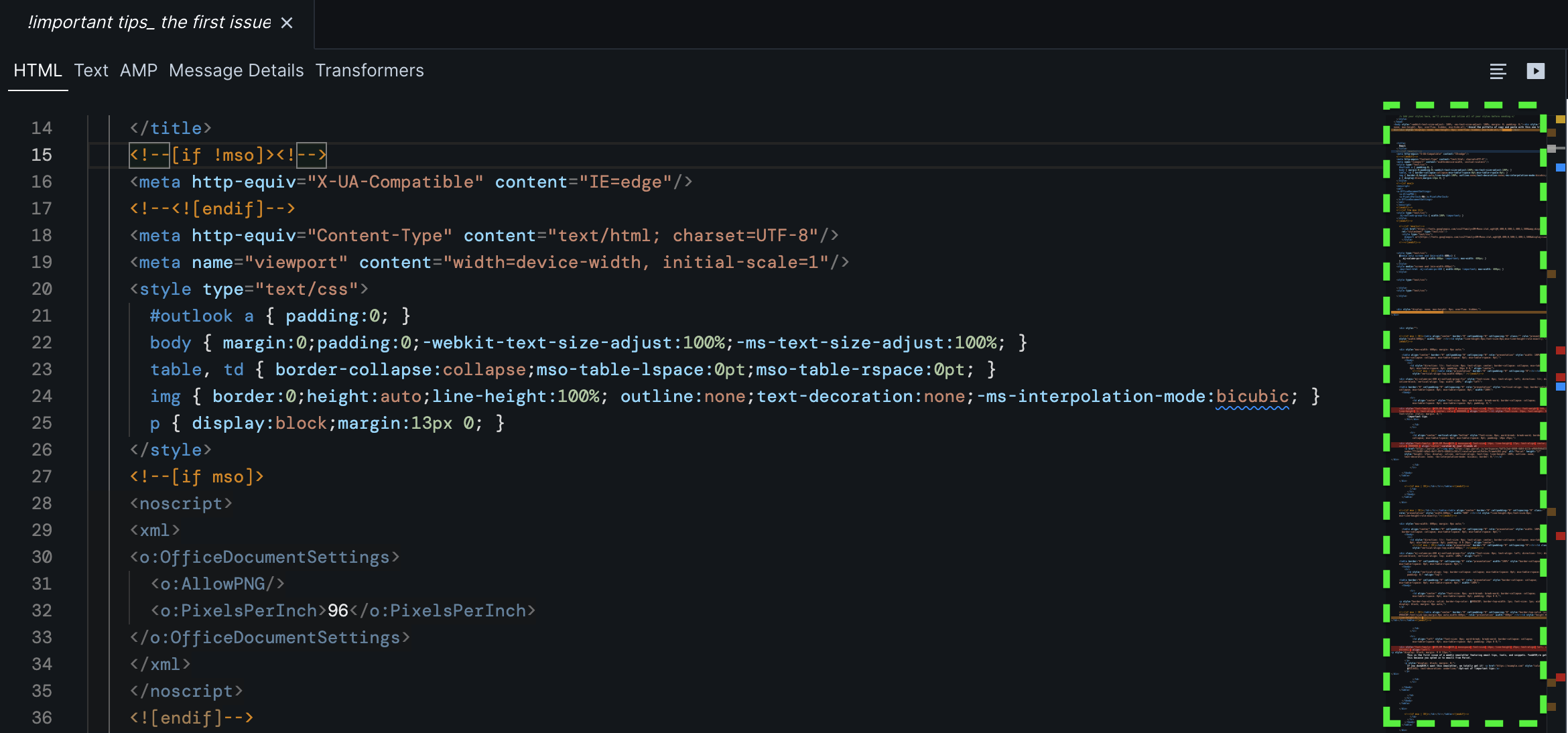
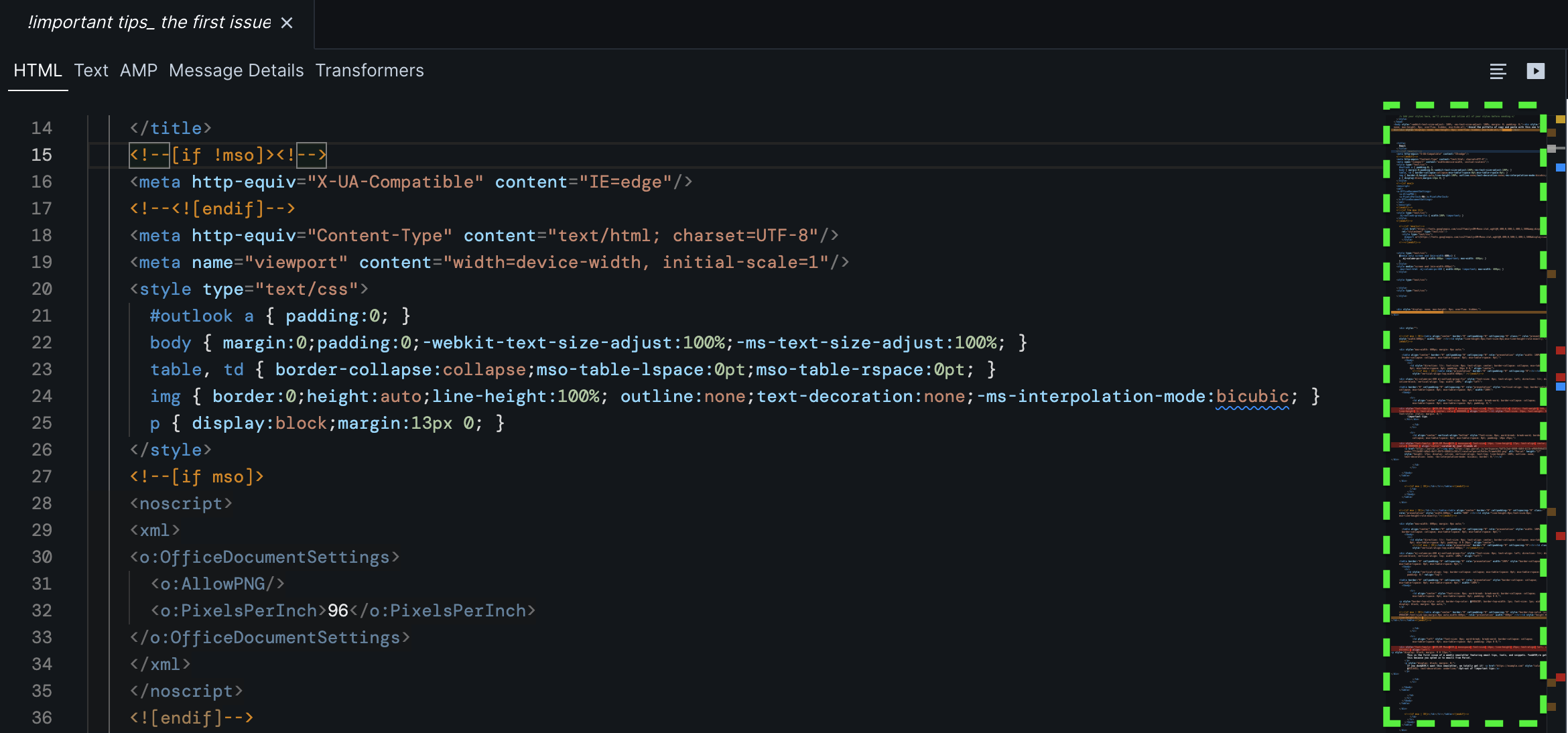
Minimap
The minimap shows a zoomed out view of your code.
The minimap shows a zoomed out view of your code. When enabled, the minimap appears on the right edge of the editor.

Code Editor
A collaborative code editor that knows email
Visual Editor
Use world class code without writing a single line of it
Approvals & Feedback
Streamline your team’s review process and get campaigns out faster
Email Design Systems
Build emails faster with powerful reusable components.
Analytics
Measure statistics that can enrich your marketing strategy and simplify your code
Previews & Testing
Real-time previews, 80+ inbox previews, and validators for links, images, and more!
The minimap shows a zoomed out view of your code. When enabled, the minimap appears on the right edge of the editor.