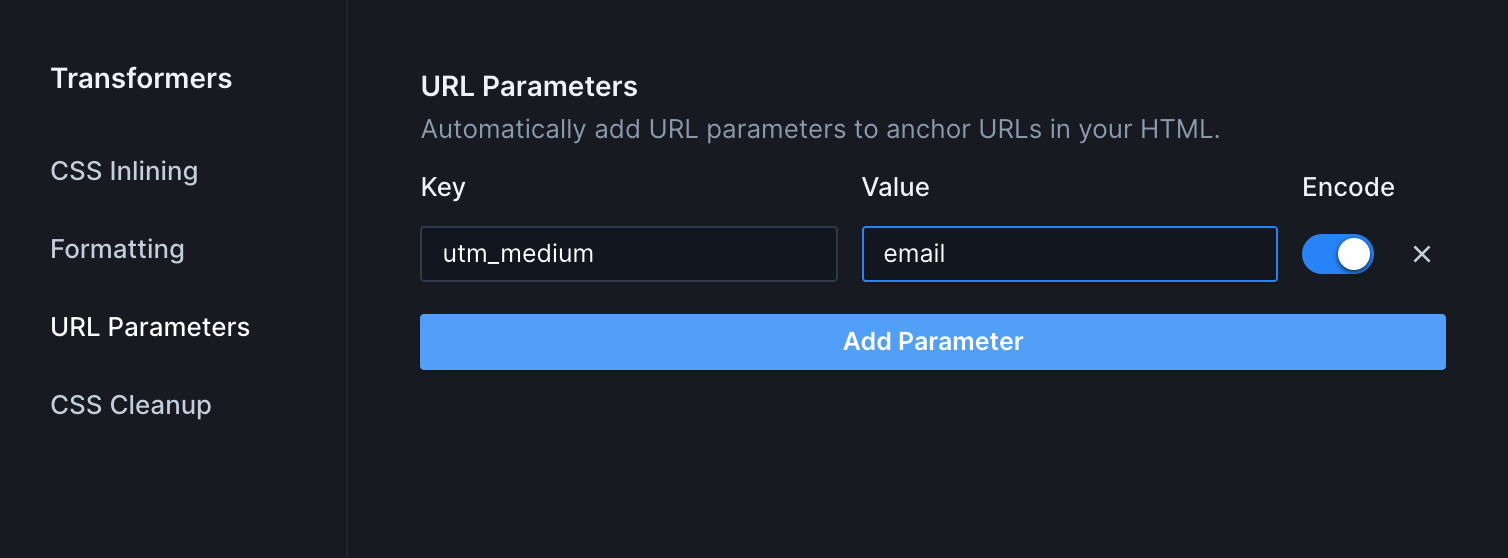
URL Parameters
Automatically add URL parameters to anchor URLs in your HTML.
This transformer automatically adds URL parameters to links.
For example, with it, you can automatically add the parameter utm_medium with a value of email to all of your links.
<a href="https://example.com">Read more</a>
becomes
<a href="https://example.com?utm_medium=email">Read more</a>

Each URL parameter has the option of Encode. When enabled, Parcel will replace each instance of special characters into a format where they can be safely sent inside of URLs.
Here, the space in hello world will be replaced with %20, for a output of hello%20world.
Unless you escaped the value before entering into Parcel, this option should probably be enabled.
Sometimes you may want to skip adding the URL parameters to specific links. Perhaps you're linking to your company's Twitter account and you don't want to send the parameters to Twitter.
Add data-ignore-params to tell Parcel to skip adding the parameters to this link.
<a href="https://twitter.com/useparcel" data-ignore-params>Twitter</a>
The output for this would be:
<a href="https://twitter.com/useparcel">Twitter</a>