2.51.0• Columns fixes
- Improved the UI to allow for easier dropping of content next to a column.
- Fixed an issue where images within nested columns weren't displaying correctly
- Fixed an issue where the drag-and-drop placement line for a component extends to the left of the message when columns are present
- Fixed an issue where clicking out of a focused column width field leaves it with a value of 1
- Fixed an issue where columns with content inside don't distribute evenly when all columns are set to auto
- Fixed an issue where the preview wasn't rendering with auto columns
- Fixed columns input loses focus when changing values
- Fix an issue with divider -
<x-hr>component where width isn't applied on Outlook Mac and mobile apps - Fix to stop Windows Outlook forcing hyphens in to text
2.50.0• Dark mode fallbacks
- Created a dark mode color fallback for Apple Mail
- added default text and background colors to the x-base template
- Created default fallback fonts for the visual editor and added 90 new google fonts
- Fixed an issue with the Visual Editor properties panel that was showing old property values when switching between files
- Fixed an issue that caused undo/redo actions to not work as expectedly when working with columns
- Word wrapping fix for AppleMail, Yahoo and AOL email clients
2.45.0• New default emails in new workspaces
- New signups now have two updated default emails in their workspace when they create a new workspace. One specific to the Visual Editor, another specific to the Code Editor.
- Fix sub-sections not being aligned on the insert menu
- Fix hover state disappearing when trying to hover the label
- Component names no longer go through spell check
2.39.0• Terms of Service Update
- This has been updated
- Users can now configure which editor they want to use by default
x-imagecomponent always outputs alt text- You can now add a font-family to
<x-cta>
- Fixed infinite redirect when you logged out others sessions
- Fixed issue that rendered a double loading symbol upon email creation
2.38.0• Visual Editor Release
- Drag-and-drop, properties and the release of creating from scratch is now available
- Core properties menu has been removed
- Passwords now require 15 characters
- To change your password you must enter your current password
- Syntax highlighting improvements have been applied to our documentation
- Docs take up the full width now and have a table of contents
- Toast notifications are less noisy
- Fixed properties menu margin and padding icons
- Removed the close button from the properties and message settings panel
2.37.0• Drag-and-drop release
- The Visual Editor now supports drag-and-drop
- The command palette button has been removed
<x-head>is now a component
- Users will receive a nicer error message when they forget to enter a file name
- We now support share links specifying a workspace id
- We shipped partial render optimizations around deleting components and resetting properties.
- Shipped an improvement for how Parcel looks on small screens
- Component default content now contains a
<div>around the<slot/> - Improved the snippet creation modal
- The Code/Visual/Feedback tab no longer shows up on component files
- Fixed an issue that was showing the "Developer" user role as "Editor"
- Fixed an issue that was changing the colors on the feedback menu
- Fixed an issue that created misalignment on the badge on the welcome button
- Fixed an issue with
<x-base>that does not accept colorScheme property input - Update #isolated docs to include adding a value
- Image and video alignment doesn't have initial value
- All tool buttons should have a selected state
2.36.0• Small screen UX & Visual Editor improvements
- Only one user can edit a file at a time in the visual editor
- Made UX improvements for small screens
- Autofocus name input on workspace
- Fixed an issue that was causing a covering overlay in the Visual Editor.
- Fixed an issue that cause the source code panel to change sizes. The source code panel will now keep it's size when switching to and from the visual editor
- Fixed an issue that was causing the source code to expand when switching back to code from the Visual Editor
- Fixed an issue that was making the tooltip description color not visible
- Fixed backslashes breaking the visual editor
- Fixed auto reconnection with the collaboration server
- Fixed #isolated directive from throwing an error in preview when using a name
- Preview now stays in sync with visual editor
- Fixed encoded characters breaking the visual editor
- Updated the color picker to extract colors from the message
- When toggling to the full properties menu, the selected state is kept
- Add component config when insert menu is enabled
- Resizing images with drag handles sets value in pixels not percentages
- Hid the x-base component from the visual editor
- Added message settings to the visual editor
- Update to the properties menu ordering inside the visual editor
2.35.0• Experimental feature updates & bug fixes
- We added a new “Security” page linked in the footer for SOC II compliance purposes
- Markdown support:
#at the start of text to convert to a heading (h1-h6 supported) - Markdown support:
**text**=bold*text*=italic__text__=bold_text_=italic~text~=strikethrough
- Markdown: backspace at the start of a header, converts it to a paragraph
- Misc UI improvement for the editor - cleaner “Add block” button, simpler UI for insert menu, support for presets to have a preview image or an icon (before it was just an icon)
- Added support for adding placeholder text in the editor that is always visible even when the component is not selected
- You can now drag and drop images into the visual editor
- You can now click the “Choose” button to open the image dialog
- Border width property is now one input when collapsed instead of two
- We added a close button to all pop-up menus in the visual editor
- Pressing space in buttons now works
- Fixed incorrect encoding of quotes in next-gen components
- Updated new colors for editor - no more editor blue, we now use the theme colors
- Calendar tool now provides a set of links for easy copying
- Fixed an issue with next-gen components couldn’t be duplicated
set()css function can now insert a number- Fixed bug that allowed for content to still be editable while in a sleep state
- Comments in-between conditionals led to the
ifandelseblocks being rendered in the next-gen components. - Non-admins can no longer toggle experimental features in the workspace settings
- ESP syntax would cause a rendering issue with the next-gen components. We now auto-escape all
${}we find in the message content - Blank CSS values were being added to the output. i.e.
background-color: ; - The “upload…” button would not open the upload dialog
- Image paths wouldn’t get updated in certain cases and would lead to broken image paths
x-spacernow default to 8px in height and jump by 2px for each step- Errors from outdated renders in the visual editor would lead to the error dialog.
2.34.0• Visual Editor Experimental Feature
We’ve been hard at work bridging the gap between previewing and coding emails. With our new Visual Editor, you can build emails through visual blocks, no code necessary! This marks our first release. For now, you can edit text while previewing the overall look and feel of your email. But rest assured, we’ve got much more in store!
Enable the Visual Editor in Workspace Settings > Experiments to get started. You do need to be an admin to enable this feature.
2.32.0• Email group autocomplete
We now support using your groups and having full auto-complete on the feedback and approvals page and all shared/embedded pages
2.31.0• Inbox Preview Groups
- Sort your most used inbox previews into groups for easy reuse during QA
- Fixed onboarding indicators UI
- Fixes issue with settings 404 page redirecting incorrectly
2.29.0• Color-contrast checker
- Parcel now checks for color contrast accessibility issues
- Alt text can now be stored with your images and will automatically be included when you insert imagery
- Source copy can be directly copied from an error warning
- Left and right navigation buttons are now visible when navigating through inbox previews
- Resizable gutter does not disappear when a popover opens
2.26.0• Personalization Valdiation UI Upgrades
- Personalization validation UI has been updated
- Setting personalization engine to none will turn off personalization rendering if on
- Friendlier errors for screenshot and scroll-my-email failures
- Automatic rollbacks for when creating or deleting a snippet fails
- Fixes to version history errors
2.25.0• Enable word wrap on embedded code
- Enable word wrap on embedded code sharing
- User errors now surface an ID which can be used for sharing in customer support tickets
- API access request page has been removed
- Fixed an error that would cause the preview to fail from loading after turning on the accessibility transformer
- Fixed anonymous commenting issue on feedback page
2.24.0• PDF Export Improvements
- Share button has been added to the "share" navigation when sharing with team member
- Resolve assets path is now deterministic and shorter
- Analytics dashboards are now faster
- Numbers included on analytics dashboards now have commas
- Added improvements to PDF exports to auto-fill the current user for the sender name and current email address
- Improved link and image validation for PDF exports
- Auto-extract the preheader instead of asking the user to manually enter it for PDF export
- Added a timeout on image validation of 5 seconds with 3-retries
- Fixed bug of showcasing a horizontal scroll bar on test sends on Windows
- Fix turning on a personalization engine turns off standard HTML autocomplete/hovering
- Fixed select menus not readable on windows
- Fixed overflow issue on feedback form
- Fixed bug where autocomplete wasn't working with personalization engines turned on
- Fixed asset names changing and having number strings added when exported
2.20.0• Billing Updates and Insert Menu
- You can insert an image from the Asset menu
- Better handling for non-credit card payments. Those that are set up with this billing with be prompted to contact support if they need to make any changes.
- Billing now shows the # of seats accounts have.
- The First Email template has been improved.
- When creating a new file you can now directly import from ESP
- Added file name to the editor footer when the sidebar is collapsed
- Actions button now shows on the feedback tab
- Fixed an issue with the formatting buttons in Feedback that would act as a Submit button
2.19.0• Feedback Upgrades
- Comments can now be pinned
- Overlays now are hidden when in interactive mode
- Timestamp is added when the email is approved
- The version description is now available in the sidebar
- Experimental feature: You can now assign an owner, status, and date to an email
- Validate your templating language with Iterable's personalization engine
- We now support Iterable helpers
- You can now clear all notifications and mark them as read
- Experimental vertical tabset: files are now ordered in order of opening newest at the top
- Experimental vertical tabset: The insert menu will now show if you have any file open
2.18.0• New Experimental Navigation
- Ability to edit and add formatting to comments in Feedback
- Support of comment replies
- Comments show the number of replies
- Replies can be deleted
- Slack integration is now available to funnel comment notifications to select channels
- User menu and notifications have moved to the top right
- You'll now see a notification badge when there is a new product update that has not been seen
- Feedback has changed to Get Feedback
- Connected status has moved to the bottom left
- Presence icons are now squares instead of circles
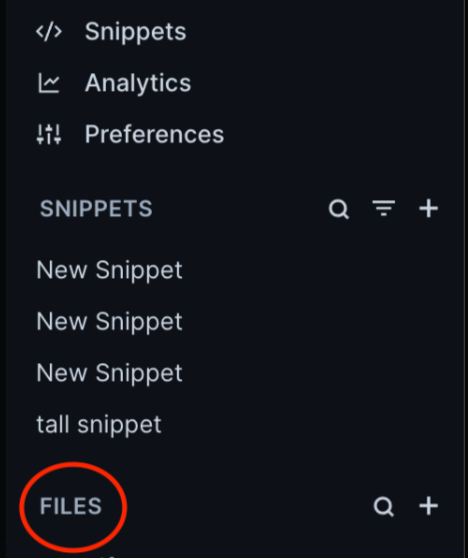
- Swapped the order of Snippets and Files
- Open files are now nested in the left-hand navigation
- Left hand navigation titles now include an arrow and are no longer capitalized
- New insert menu lets you add components and snippets
- Swapped the component icon from a generic code icon to the standard component icon
- Moved the used transformer count to the "Transformers" tab
- Status menu has been tightened up
- Email Analytics and New Email button have been swapped
- We now support Handlebars as a personalization templating language engine
- Accessibility auto-fixes can now be automatically applied through a new Transformer
- We've removed the requirement to upload a screenshot. Upload an HTML or EML file instead of a screenshot to generate a scrolling GIF
- Improvements to link validation
- Improvements to image validation
- Empty states to the sidebar when you don't have any emails and/or snippets
- Fixed a bug where the CSS clean up transformer left behind a comma when removing unused CSS classes
- Fixed a bug with CSS getting encoded
- Fixed a bug with the URL parameters not properly removing data ignore attributes
- Tabs are now restored on refresh
- Fixed a bug with the default email not having an inbound email address
2.17.0• Customer.io Liquid Support
- Parcel now supports Customer.io Liquid as a personalization templating language
- Improvements made to keyboard navigation in popovers
- The Parcel Analytics Tracking Pixel now includes
langanddirattributes to thwart accessibility issues
- Fixed a bug that would show a reminder to export from Source Code even when the file was empty
- Fixed an issue with double toast notifications in the right hand corner popping up more than once
- Fixed an issue that was cropping error messages
- Fixed an issue that prevented users from being able to create a new email, or create a new folder
2.16.0• CSS Variable Transformers
- An experimental transformer has been released to pre-process CSS variables into email-friendly code.
- Superhuman is now up on howtotarget.email
.ShadowHTML .your-class-name {}
- All Inbox Previews now load for the first time without filters being applied
- Changed the behavior of the devtools that refreshes you back to the Source tab when you swap between email files
- URL parameter transformer will now apply to MSO conditionals
- URL parameter transformer will now work on VML
- Accessibility improvements to the date picker in Parcel Analytics
- We now apply user editor settings to Versions
- Accessible keyboard navigation for docs search has been added
- Versions modal is now responsive
- The subject line now has emoji autocomplete support
- We now show users a warning when the select all the code to let them know they should use the export button to grab the HTML instead
- Inbox Previews are no longer marked as outdated when they are not outdated
- Fixed the issue where NaN was showing up for image load time if there were no images
- The audit log achievement is no longer achievable to those without permission to view audit logs
- Fixed the issue that caused the settings page to scroll at the same time as when you scroll the sidebar
- Fixed an issue that impacted blog formatting
- Uploading EML files will now extract the AMP
- Accessibility Checker update:
dirattribute selectors will now look for inclusion only on the direct children on the body, whereas it was previously looking for inclusion anywhere in the body.
2.15.0• Accessibility Checker Updates
- Analytics have had infrastructure improvements
- You can now scroll through workspaces
- Workspaces are now sorted alphabetically
- A bug has been fixed that was causing emails to reload when a cursor would hover the format button
- A bug has been fixed that prevented focus mode from scrolling correctly
2.14.0• User Roles
2.13.0• Liquid Rendering Support
- You can now render Liquid templating by adding in values under your email's Details.
- Parcel will now show you the number of images included in your email, the total weight, and their resulting load speed when running image validation.
- When canceling a Parcel paid subscription, we'll now ask you why!
2.12.0• Command Palette
- CMD-K now opens up the command palette
- Command palette is now supported on the preview window
- Support of forced dark mode from the command palette
- Internal app navigation is now faster
- Pop-out preview page loads faster
- Browser refresh is correct when moving from one email to another in the inbox previews tab and then selecting the browser tab
2.11.0• Backend Fixes
- Fixed issue that would break image resolution when folder name contains URL characters ie, and &
- Emails are no longer case sensitive
- Selecting a folder under Snippets no longer hides the editor
- Fixed an issue that broke the feature allowing for users to link to comments
- Fixed the issue that caused an issue with file paths due to querying special characters
- RAM & CPU got upgraded
- Navigating to the analytics page now clears the selected node/snippet
- Fixed the issue that prevented users from creating a new email from the snippets page
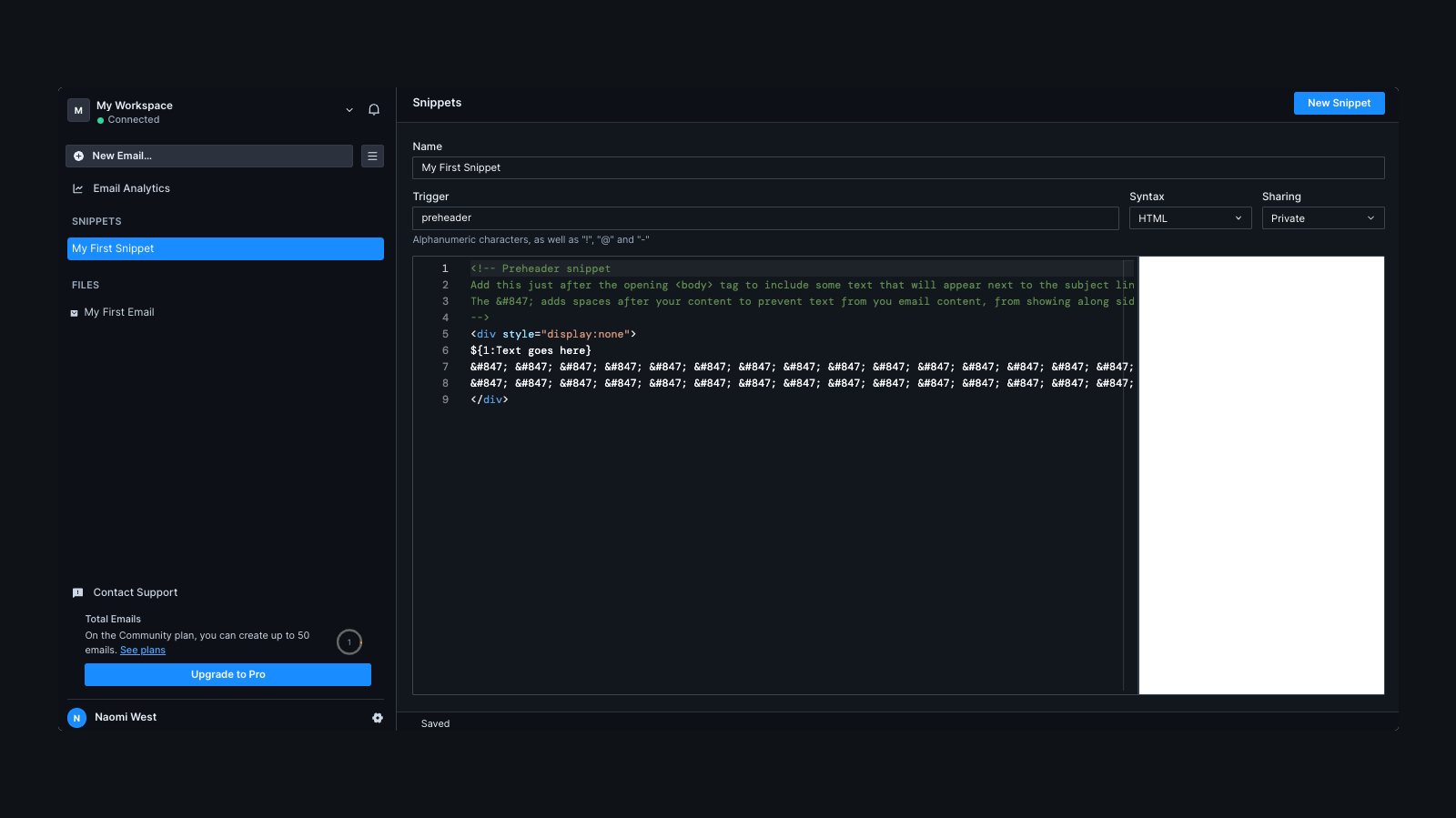
2.10.0• My First Snippet
All new users will start off with a new snippet on their account.

My First Snippet Sign up from a new modal on site.
Impacted by layoffs? Parcel is offering 3-months of Pro at no cost to those recently impacted.
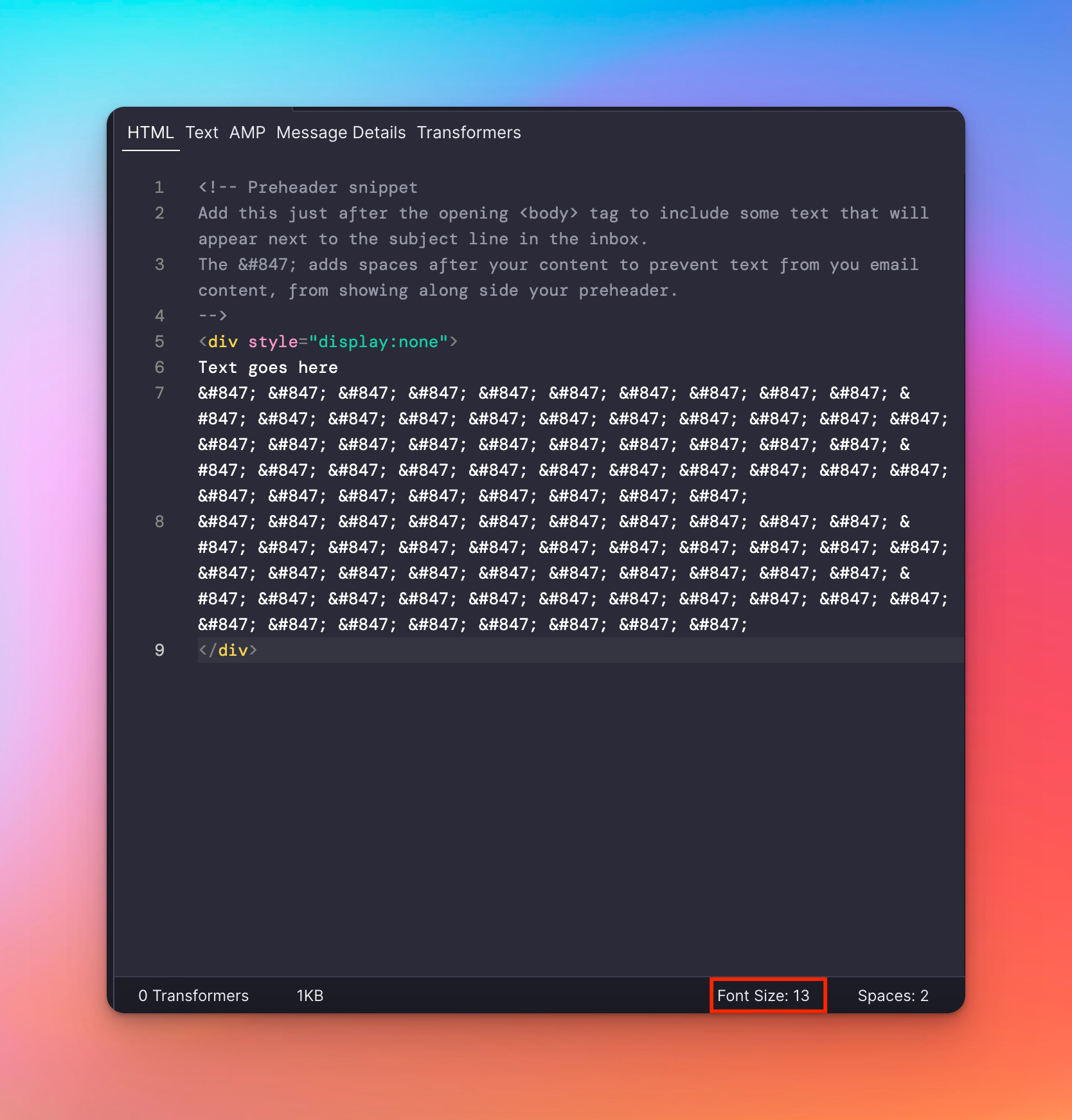
- Font size can now be located in the status bar

Font size now in the status bar - Search in documentation has been improved
- Parcel Express has been deprecated
- Fixed file sorting that had capitalized letters sorted earlier, even if they were alphabetically after
- Fixed issue where dashes in the file name led to unexpected sorting
- Comment notifications have been improved
2.7.0• Inbox Preview Updates
- Live previews have been removed
- Inbox Previews now run automatically after previews have been selected
- Navigation now includes previous and next buttons
- Aligned the UX of the pop-out preview page with the embedded preview
- Fixed a bug that prevented users from easily jumping between snippets and emails
- Support for self-closing components
- An MJML bug that was impacting including components has been fixed
2.6.0• Server Upgrades
- We've doubled our servers, database RAM, and CPUs to increase the speed of Parcel.
- New users will now receive more personalized emails when they create an account.
- Added a 2-minute cache for resolved assets to speed up the preview using images
- Fixed a bug with the search results not displaying properly
- A bug that was impacting zip file downloads has been fixed
- A bug that was impacting a user's ability to skip through onboarding questions has been fixed
2.5.0• Manager versions, and faster loading for assets
- Interested in saving versions of your email? You'll see a new tooltip if you are on a paid subscription!
- The status bar now matches the height of the dev tools
- Serverless function handlers have been moved to be in the same region as our API and database, resulting in a 40% faster-loading speed
- Assets load faster
2.4.0• MJML & workspace improvements
Parcel now supports direct uploads of MJML files!
Need to report a bug? Have a question? Want help with upgrading your account? You can now contact support through the left-hand side of your navigation.
- "Files" has replaced Workspace in the left-hand navigation. Files is inclusive of workspace-specific emails, assets, and components.

Files - Actions such as creating a new email, duplicating, renaming, or moving files to another workspace show on hover in the left-hand navigation.
- Active line styles in the code editor have been restyled
- Analytics, is now referred to as Email Analytics in the sidebar
- Navigating snippets and files with your keyboard is now much easier with our new tree component!
- The status bar underneath email previews has been removed
- Inbox previews now have their own tab in the email preview. Switch between Browser, or Inbox Previews to QA your email as you design.
- Test emails now will be sent from system@testparcel.io
- The connected status has moved from the bottom of the left-hand navigation, to the top of the left-hand navigation
- The collapse button has been moved next to the "New email..." button
- Moved the "Versions" button next to the "Format" button in the editor actions
2.3.0• Updated onboarding experience, scroll my email, and dark mode fixes
Scroll my email, a new free tool to generate a scrolling GIF of any email screenshot, is now live.
New Parcel users will see a few additional questions when creating their Parcel account! To guide customers better and showcase different features according to different customer needs, we're released an update that will ask for the level of experience with Parcel and the individual's user role within their organization.
- Emulated dark mode has been fixed to show correctly when a Feedback link is shared
- Better control of email subscriptions when signing up to Parcel
2.2.0• Passwords, Snippets, and Image Optimization
For those that prefer an alternative to the magic link sign in method, you can now create a password to log into Parcel with. You can find this option underneath your Account Settings - Security.
The workspace got a refresh this week! Snippets have moved into the left-hand navigation as a collapsable view similar to emails and folders. You can still search, and sort them. By default they will be ordered alphabetically.
You can now preview your snippets! The same experience you get when previewing your emails is now applied to snippets.
- Marketing and transactional emails that originate from Parcel will soon have different subdomains.
- Email test sends that originate from Parcel will soon have a different sending domain.
- Disabling Prevent Threading, the feature that prohibits emails from threading in the inbox is now only available on the Parcel Pro or Business plan. By default, if the same test email is sent multiple times, all emails will land in the inbox with unique subject lines containing the timestamp it was sent.
- Parcel achievements (the fun notifications you receive inside the product when you accomplish certain actions), have now have their images decreased by 60%. A good reminder to optimize your images for their used sizes!
- Fixed an issue with component JavaScript being executed in incorrect circumstances
2.1.0• New Default Email and Parcel Express
In all new workspaces, Parcel has an updated default email titled "My First Email" — it comes equipped with some great tips on how to use Parcel.
Sharing a link with others of your email? You'll no longer see the default Parcel image, and instead it will be replaced with a preview rendering of your email.
- The snippets editor has been fixed and appears full width on page load.
- The passwordless links are more secure with a new 3rd party provider
2.0.0• Version 2 Launch
The feedback page allows other team members to leave comments, annotations, and approvals on your email. Create your first feedback version by clicking on the "Feedback" button in the upper right corner.
You can now work with teammates on the same file at the same time. In the upper right corner of the editor, you'll see a circular user icon for each user who is active in the workspace.

Screenshot showing the connected users on this workspace Click on any user's icon to jump to the file (but not line) where they are working.
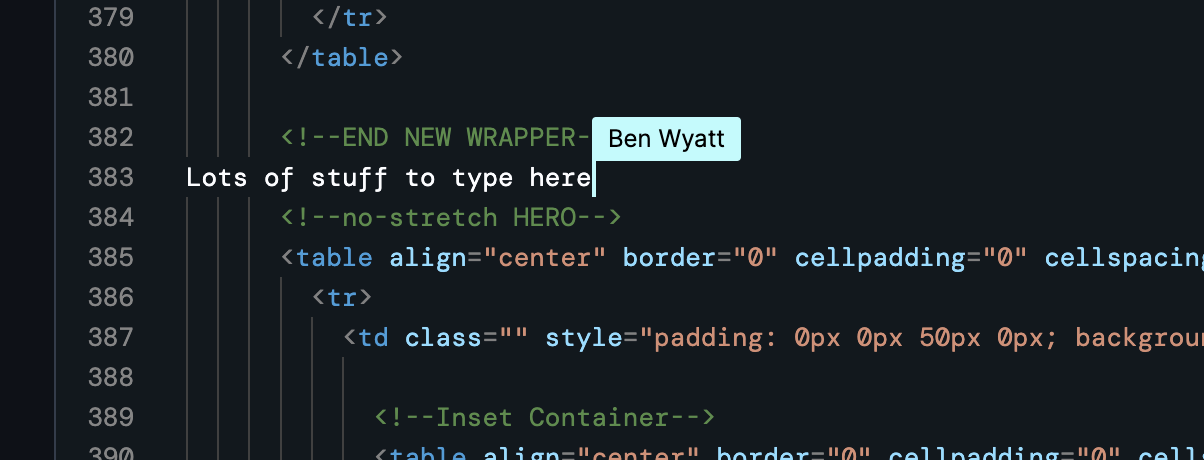
If you both have the same file open, you'll see their text cursor on whatever line they are editing.

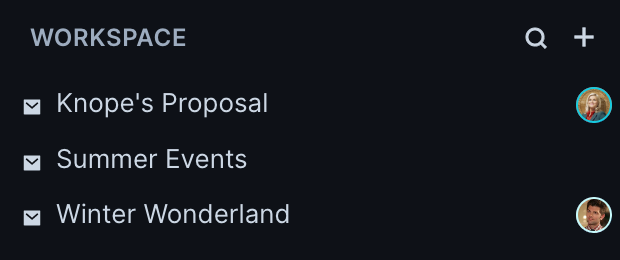
Screenshot showing the cursor of another user, as they type Users who are working on other files within the workspace will appear next to that file name in the file tree.

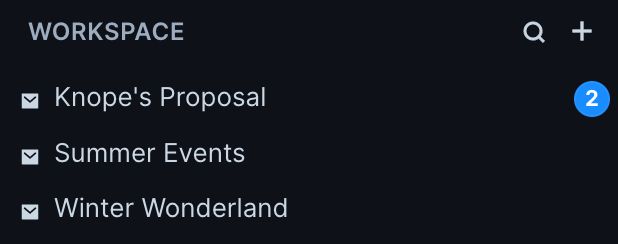
Screenshot showing two users on two separate files If two or more users are working on the same file, their icons will be replaced with a number.

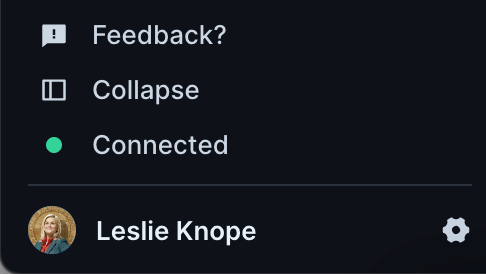
Screenshot showing two users on one file Verify your network connection status in the lower left corner - if it does not say "Connected", you will not be able to make edits.

Screenshot of the lower left corner of the Parcel window, showing the connection status Inbox previews allow you to view your email in a variety of inboxes from real devices/apps/clients.
Embed a pixel in each of your emails to gain access to post-send analytics about your open rate, device, reading time, and other metrics.
- Live previews now load ~2.3x faster
- Screenshots are more reliable
- The Billing page now has better information and the ability to change a subscription
- The notifications bell appears correctly when the sidebar is collapsed.
1.15.0• Documentation Search
The Docs pages now have a search bar, so you can more easily find the information you need. Search for any key word or text that appears anywhere in the documentation.
All of the images and videos throughout the Parcel documentation now include accessible descriptive text, which can be read by screen readers or viewed on-page with the press of a button. Each text block supplements the captions and describes, step-by-step, the content and meaning of each image and screen recording.
- The share menu in the upper right has been redesigned for a cleaner user experience
- Color scheme controls are available in the command palette
1.14.0• Preview Controls
- Dark mode now works on individual previews
- Block images, dark mode, and visual impairments are now controllable via a single
Preview Controlsmenu. Previously, each preview modifier had it's own button above the preview. - Email load times are now significantly faster, especially for large emails.
1.13.0• Notifications
In the upper right corner of the left sidebar there is now the notifications menu, where notifications for the user are displayed. The badge number on the icon indicates the number of unseen notifications. Notifications are considered seen once they become visible in the notifications menu. New notifications are unread and will have a blue dot on the right side and colored text. Click on any notification to mark it as read, which will remove the blue dot and redirect you to the relevant page. The timestamp denotes when the relevant action occurred, which is not necessarily the time the notification was created. Notifications are sorted by timestamp descending.
Screen recording showing the notifications menu. Note that the notifications shown are samples and may not be representative of the messaging shown to users. - Fixed an issue that prevented components from being named.
1.12.0• Transformers Defaults, Editor Preferences

- Removed original Transformers button from the left side bar (Transformer functionality has been in an email part tab since February 7th).
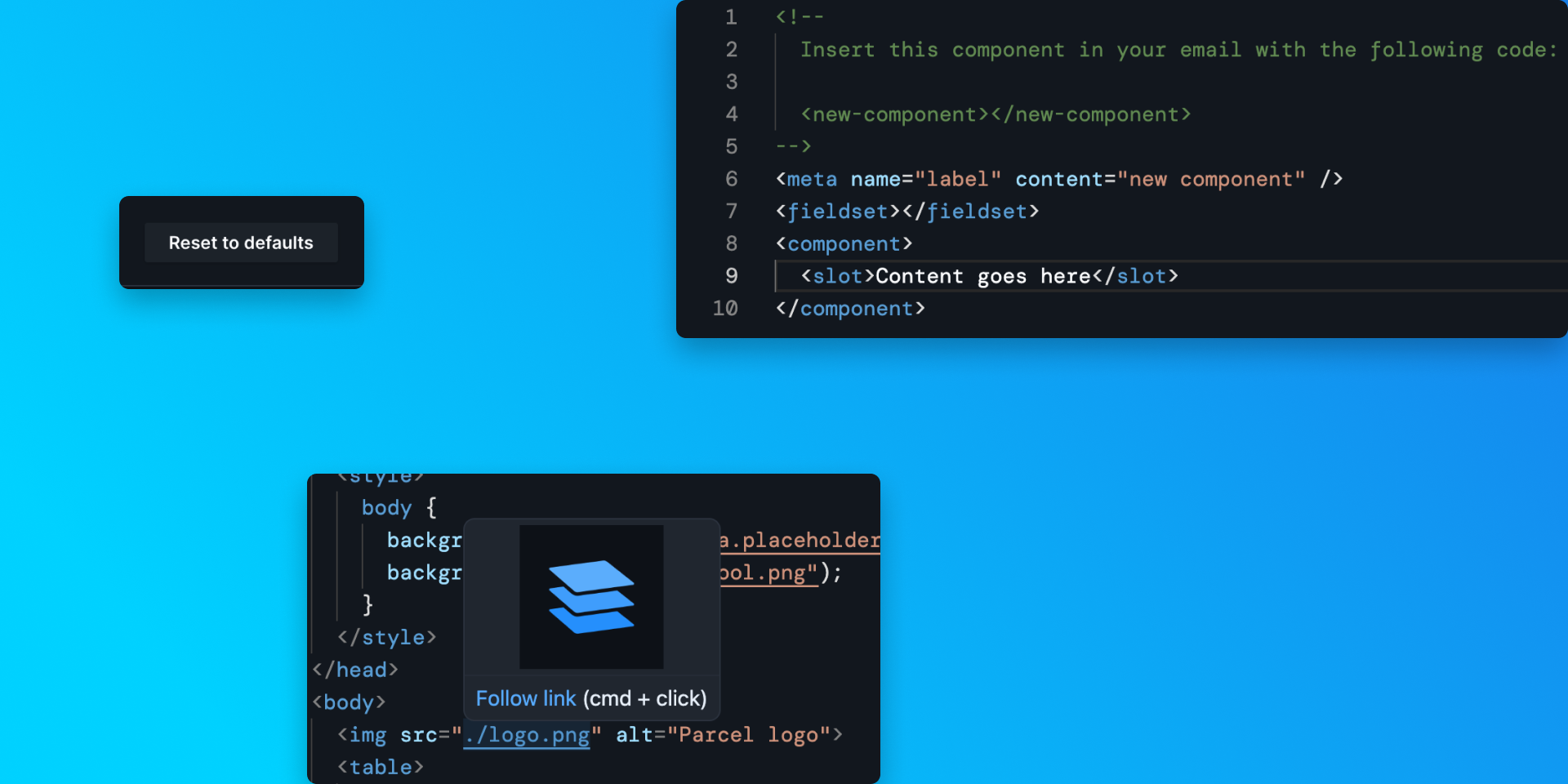
- Added a Reset to Defaults button in the Transformers pane
- Added options in the Editor Preferences pane to disable hover overlays and/or MSO highlighting
- Updated the Accessibility Checker docs to specify each rule checked
- Added a prompt to the workspaces settings page that alerts the user if they try to leave the page before saving changes
- Newly created components now include placeholder content
- Mousing over an image path will display the image in a hover overlay.
1.11.0• Achievements and Component Improvements
Much like in a video game, a variety of actions a user takes within Parcel will now unlock achievements. Each achievement, when first achieved, comes with a notification and celebratory confetti. Users can view the achievements they have unlocked and outstanding ones on their profile settings page.
Read more about achievements on the blog.
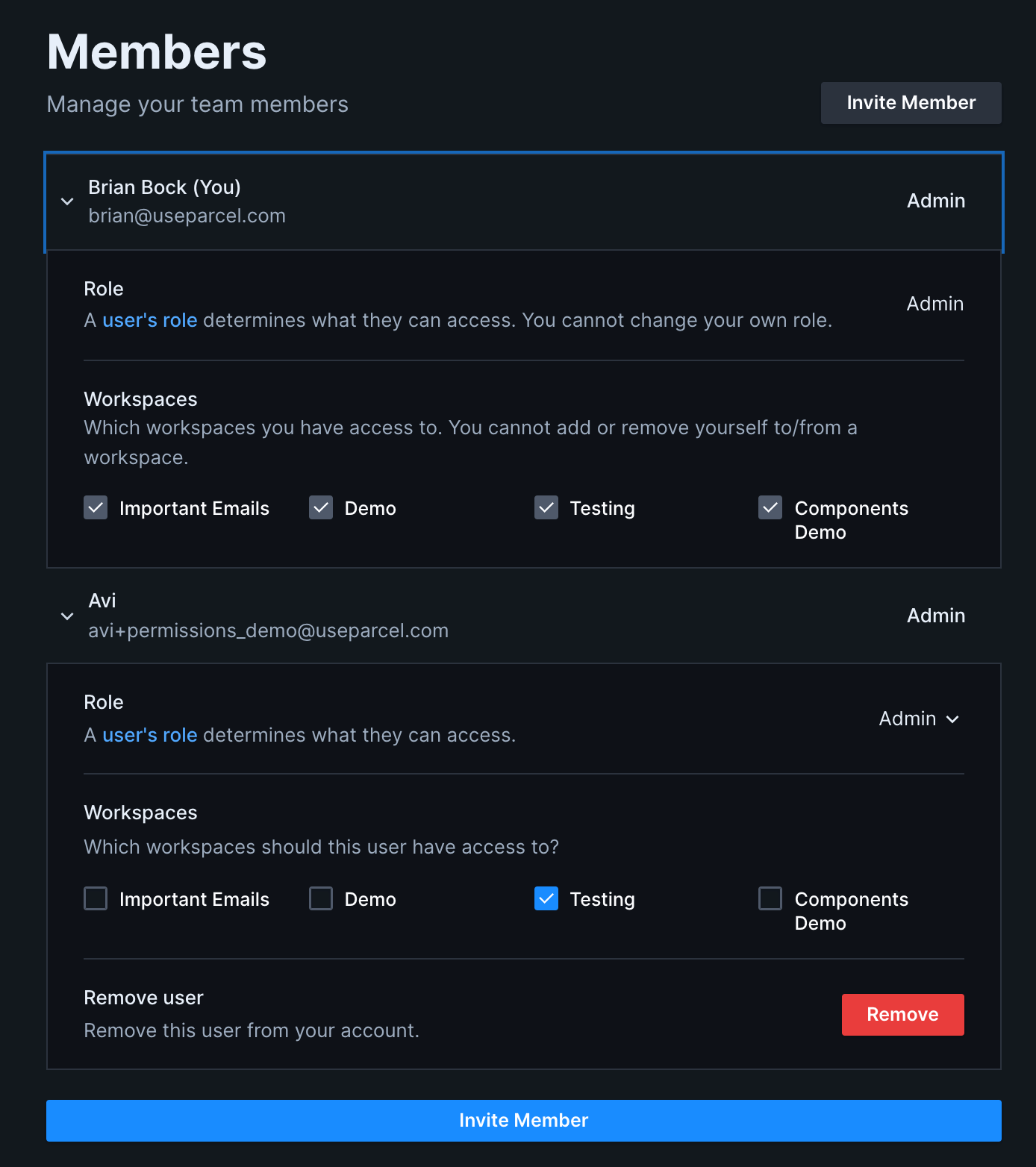
It's now easier to see which users have access to which workspaces. The Members page now shows the workspace permissions for each user. From this interface, admins can add or remove users to/from any workspace that they have access to. Admins can still add/remove users or change the user's role from this page.

Improved members page with workspace access information Improved component parsing and serializing of attributes along with new, more friendly error messages. Additionally, we added a new
component.matchesfunction to target how your component is used with the full power of CSS selectors. Components now have full autocomplete and hover information, customizable through the new<meta />tags at the top level. Lastly, we added a newstateglobal variable, to give you access to which environment your email is being compiled for, as well as thesubjectandpreviewvalues from the email message details tab.- Bug fixes for file tree syncing in real-time collaboration experiment
- New right click context menu on email file tabs
- New file tree button to open the context menu (previously and still accessible via right click on the file)
- Email size is now correct for MJML emails and emails with components
- Corrected an issue that prevented versioned emails from being deleted properly
- When you reopen Parcel, it will load into the most recently accessed workspace, instead of the first workspace on your list.
1.10.0• Raw Preview, Confusable Characters

If you prefer to use the browser's built in developer tools, you can now view the HTML content of an email rendered in your browser. Right click on any file in the file tree and then click Open raw in new tab. This will open a new tab with the HTML content of the email. Unlike the in-page preview, the raw preview is not live - refresh the page to see the changes.
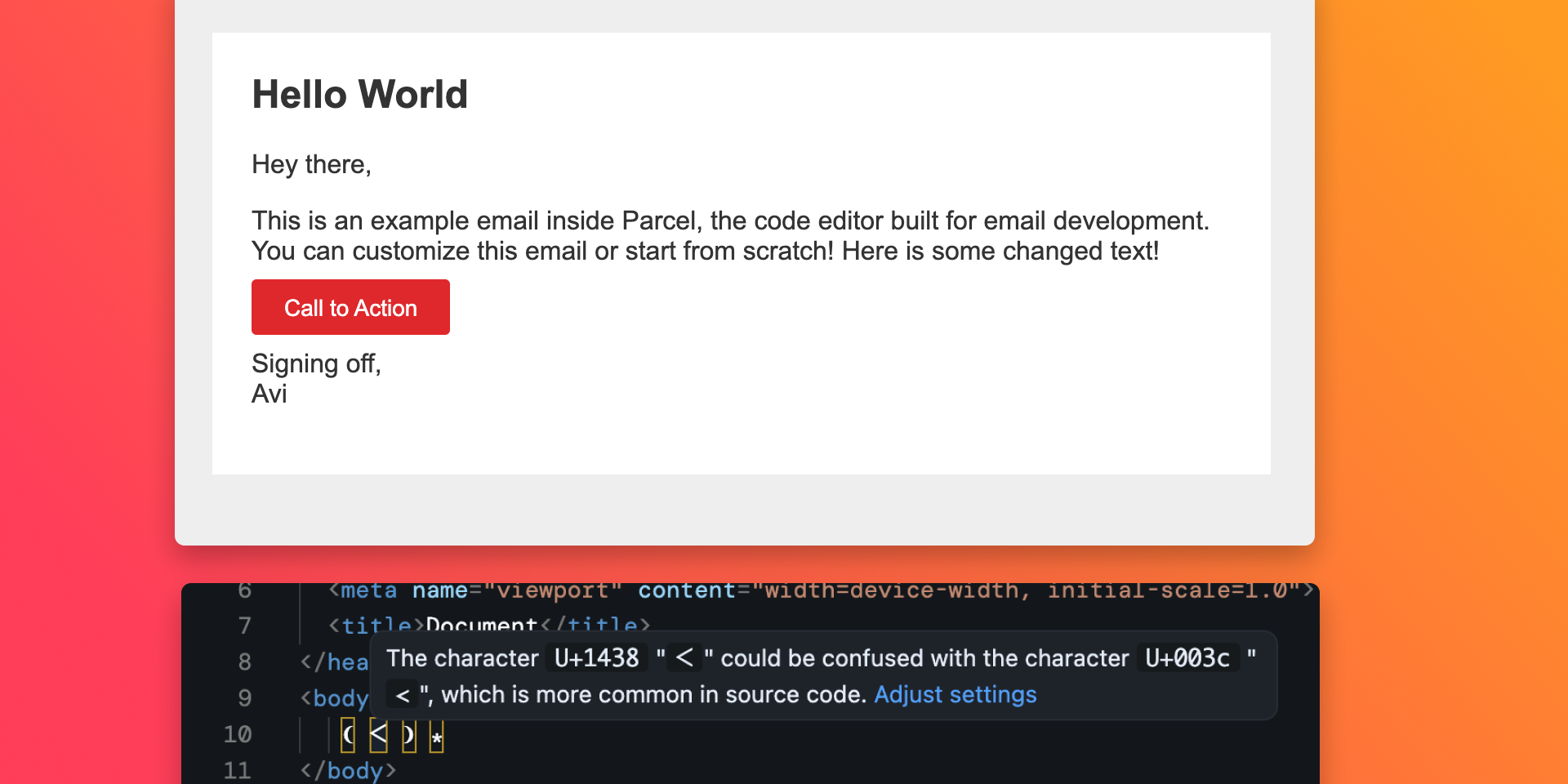
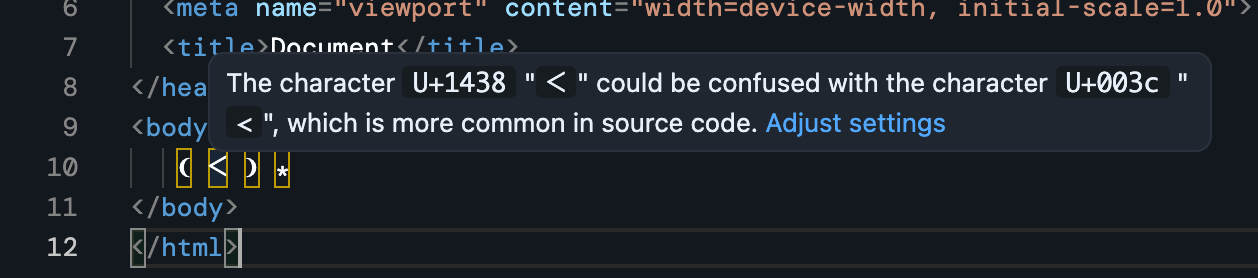
Screen recording demonstrating the raw preview The editor will now highlight Unicode "confusables" - characters that look very similar to characters commonly used when programming. Mouse over any highlighted character to see an explanation of why it is highlighted. Note this does not highlight smart quotes.

Screenshot of the editor showing the new confusables highlighting - Emoji autocomplete only triggers if there is a leading space before the
: - Corrected an issue that could cause AMP generation to fail with a blank HTML email
- Updated the old Parcel logo on the share page
- Fixed an issue where the command palette send test function sent an outdated email
- Improved the stability of Focus Mode
- Improved internal error handling
- Added online status indicator to workspace
- New editor loading symbol
- Emoji autocomplete only triggers if there is a leading space before the
1.9.0• Preference Center

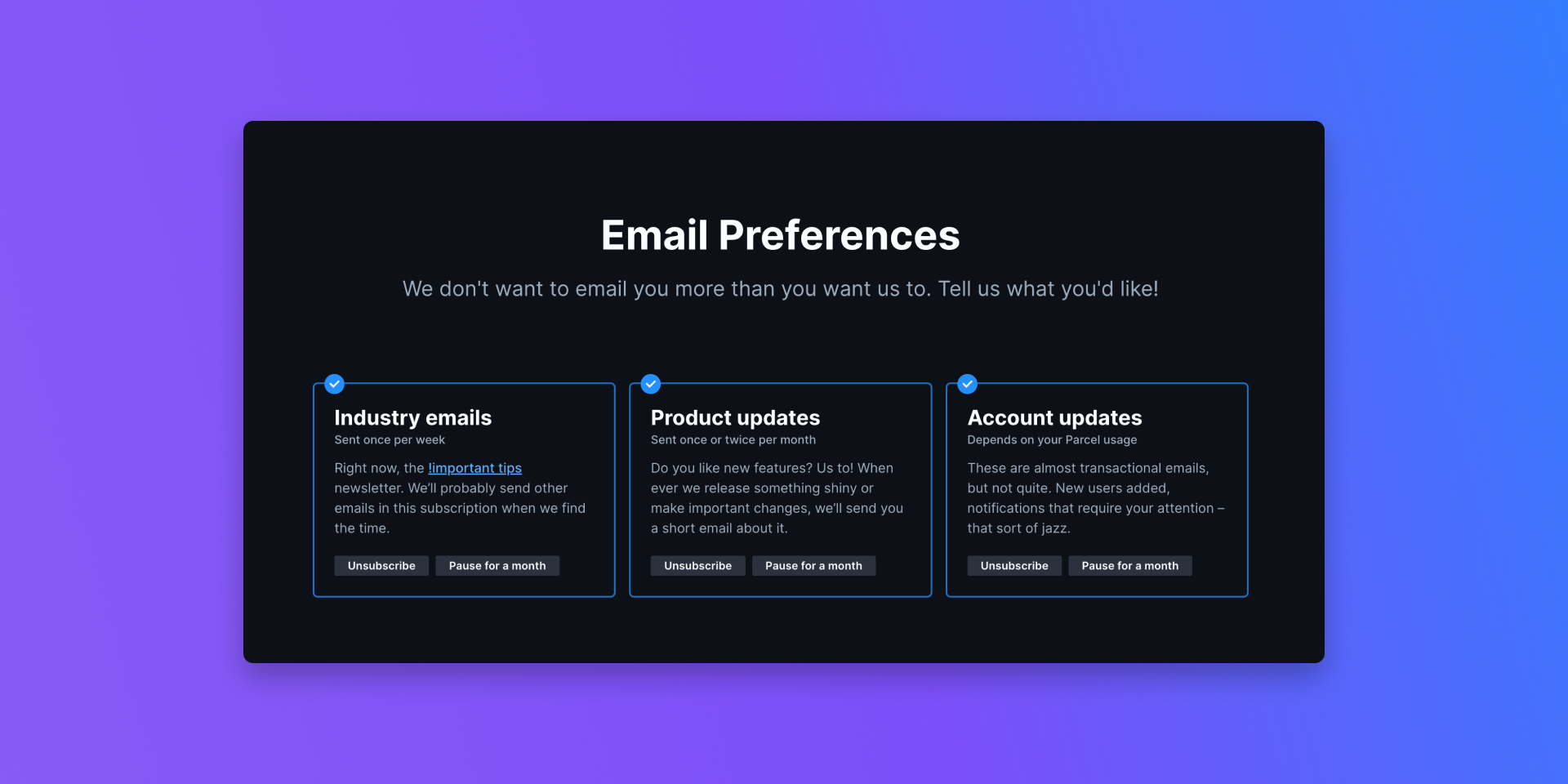
We released a new email preferences centers to make it easy to get only the emails you are interested in.
There is a new experimental feature for real time user collaboration. Users with this experiment enabled can edit emails simultaneously and see the cursor and edits of their teammates in real time.
For a limited time, the Editor now has additional handwriting and other esoteric fonts to supplement the standard mono-spaced fonts. Users are prompted to try a new font at random, with the option to easily restore their original font.
- Folders and images can now be duplicated with the right click menu
- Exporting a workspace now includes a text file with any custom words
- Fixed an issue that caused MJML emails imported from the share page to break
- Corrected an issue that could cause redundant tabs for the same file
- The left sidebar can now be resized farther
- There is a new Copy code button in the Source window to easily copy the source code - this functions the same as Export -> Copy HTML.
- Edit Workspace page has been renamed to Workspace Settings
1.8.0• Versioning

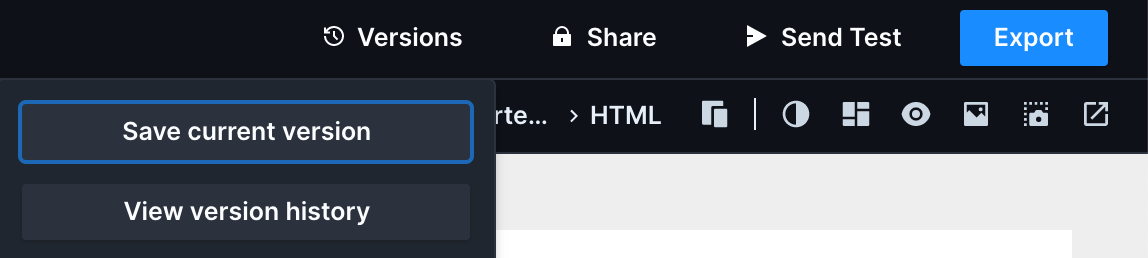
Pro and Business users can now save versions of their emails. Save a new version with the Version button in the upper right corner.

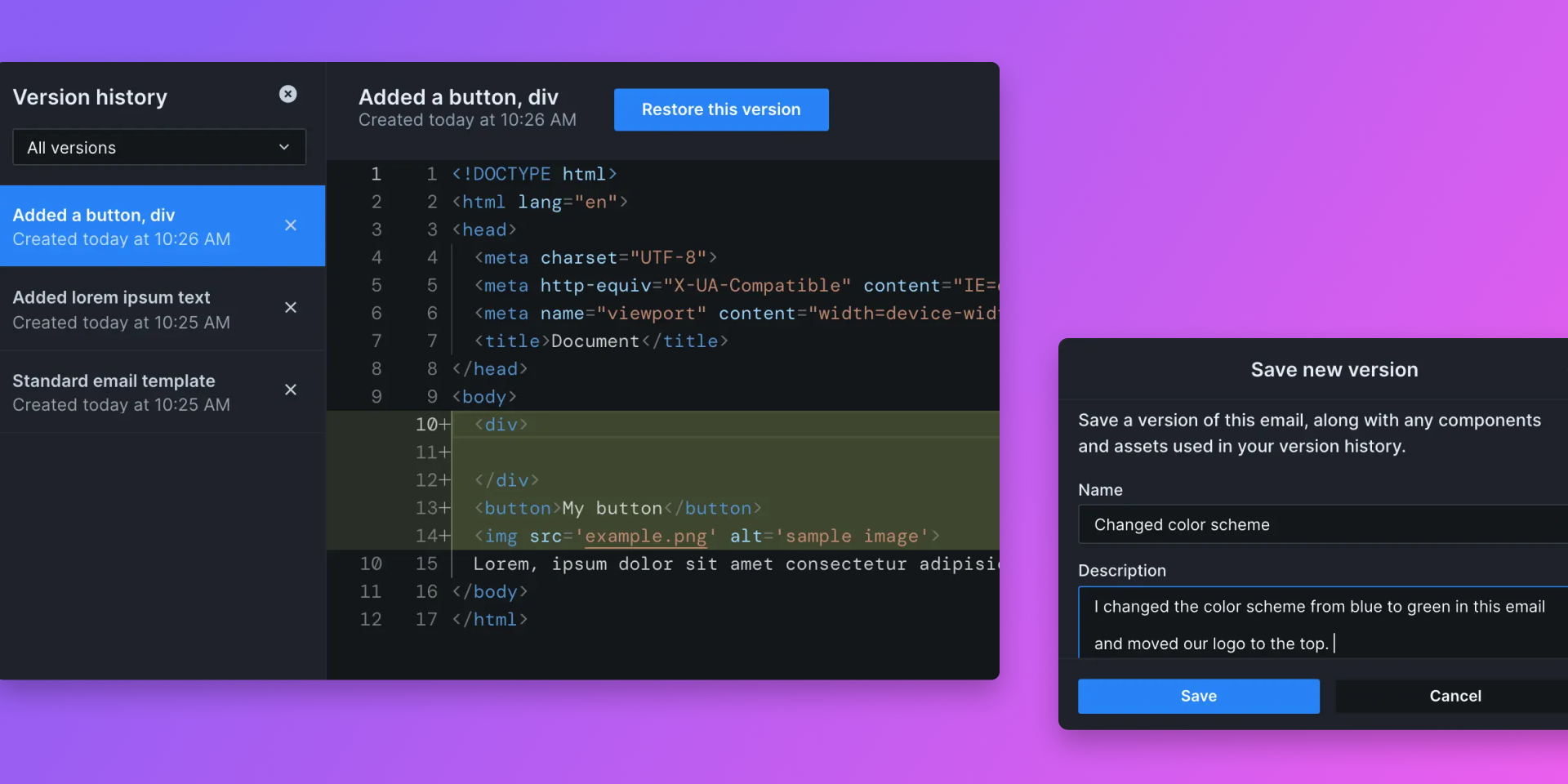
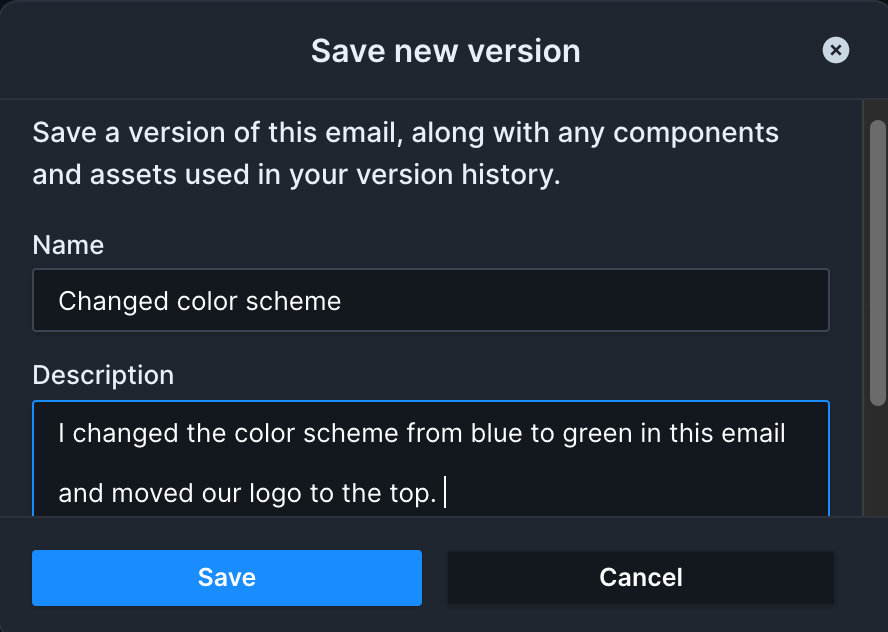
Screenshot showing the new Versions button Specify a name for the version and optionally a description.

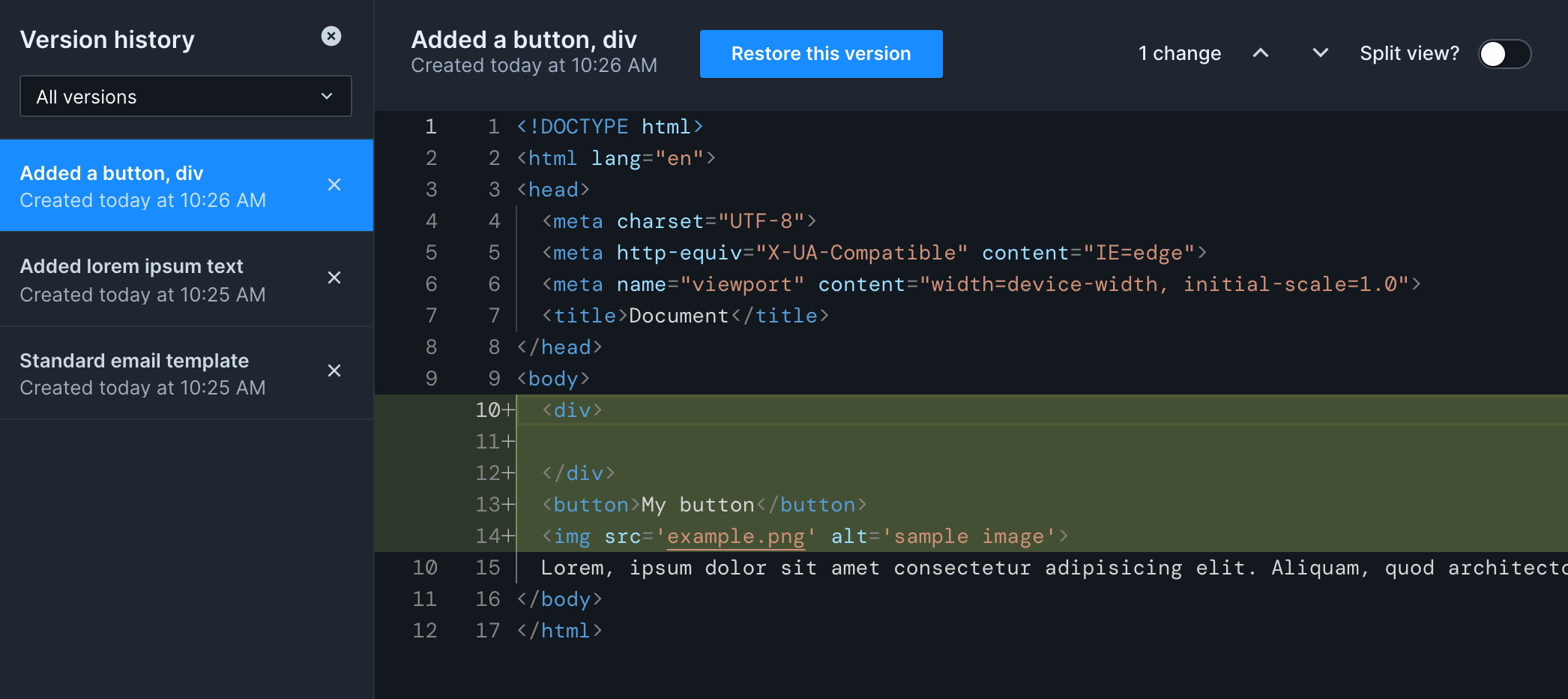
Screenshot showing the create version screen View all existing versions of an email in the same menu. The version view page has a difference comparison between that version and it's predecessor (if any exists). You can switch between split or inline difference view, and use the arrows in the upper right to jump between differences. Show/hide auto saved versions with the drop down menu in the upper left corner.

Screenshot showing the version history page You can restore an older version at any time. Select your desired version and click the blue Restore this version button. After a confirmation, the system will auto-save your current email as a new version and then restore the earlier version.
Business users can opt-in on a workspace level to daily auto versioning, which will automatically version every email in the workspace, once a day.
- Emails that contain components work properly when shared
- Corrected an issue that prevented workspaces from being deleted
- Fixed the Create Workspace button so it leads to the correct page
1.7.0• Workspace user permissions

Workspaces now have customizable user permissions. By default, any workspace previously created is accessible to all users, until changed. Going forward, new workspace creation includes specifying which users have access.
Admins can add or remove users (including other admins) from workspaces. Navigate to the workspace settings page by opening the workspace menu and selecting Edit workspace. Admins will see a checklist of users. Checked users already have access to the workspace. Check/uncheck any user to add them to/remove them from the workspace, and then hit Save. You cannot remove yourself from a workspace. Admins can only edit workspaces they already have access to.
Screen recording showing how to remove a user from a workspace To see the list of workspaces on your account, admins can go to the workspace overview page. Each workspace you have access to will have it's name listed. If you do not have access to any of the workspace(s) on the list, it'll be listed as 'Anonymous Workspace'. You can see the names and email addresses of each user assigned to that workspace.
Any orphaned workspace without any users assigned will have a Claim button. Click this button to add yourself to the workspace and recover it from the void. If you are unable to claim an orphaned workspace, please contact support.
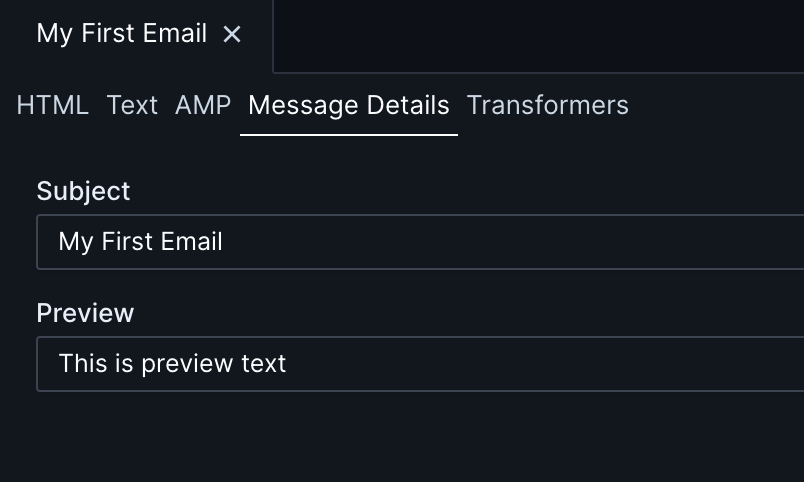
Screen recording showing the workspace overview, an anonymous workspace, and claiming The editor has a new tab for message details, where you can update the subject and preview text.

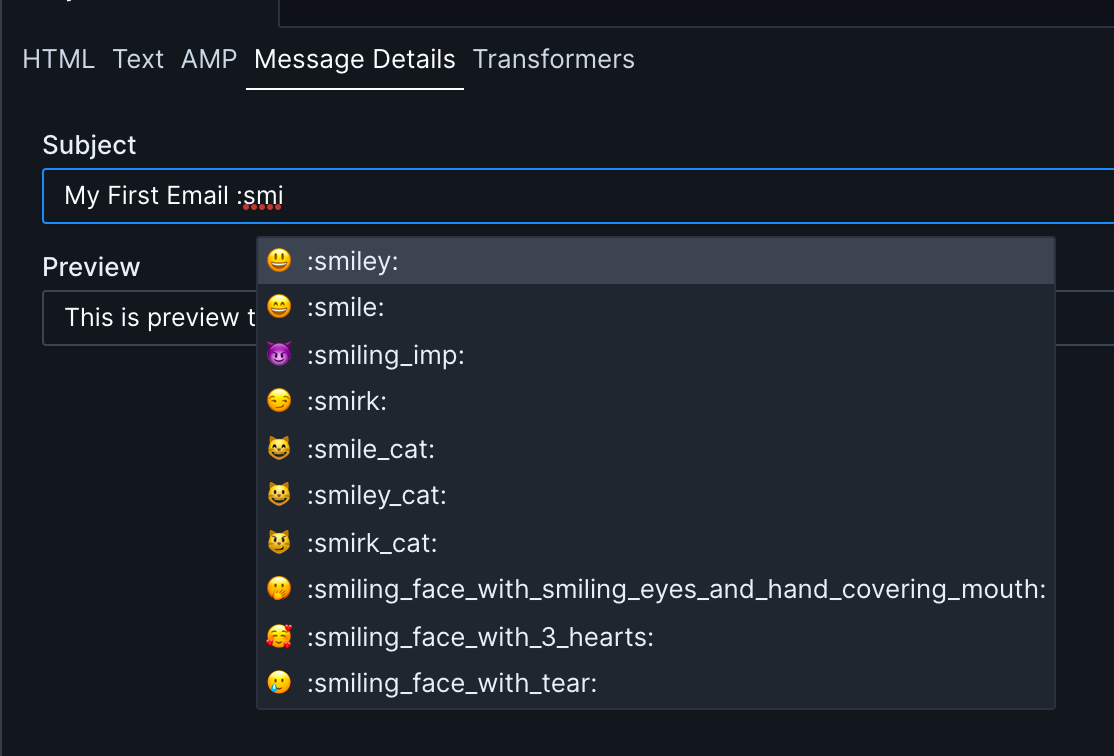
Screenshot of the new Message Details tab Subject lines (either in the Message Details tab or Send Test) now support emojis. Type
:and the name of the emoji. As you start to type, emojis will be suggested - select the option you want with the either cursor or arrow keys and tab. Click here for a full list of possible emojis.
Screenshot of emoji support in the Message Details tab - Sponsored howtotarget.email
- Self closing tags (like
<br>) no longer autocomplete a closing tag - Fixed an issue where the initial workspace was not properly defined
1.6.0• MJML, Improved export, Profile images, Move files between workspaces

Parcel now has full native support for MJML! You can create emails using MJML using all the goodness that Parcel has, from Inspect Element to Emmet to custom components.
Learn more in the blog post.
Exporting an email as a zip now also includes any uploaded assets. All uploaded images used in the email will be contained in an
Assetsfolder at the top level of the zip, along with the email files.Add your own face to your account with a profile image. Navigate to your user settings page and click on the avatar to upload an image.
Screen recording showing how to add a profile image Workspaces are now easier to differentiate visually with workspace profile images. Navigate to the workspace's settings page, and click on the blue circle to add an image.
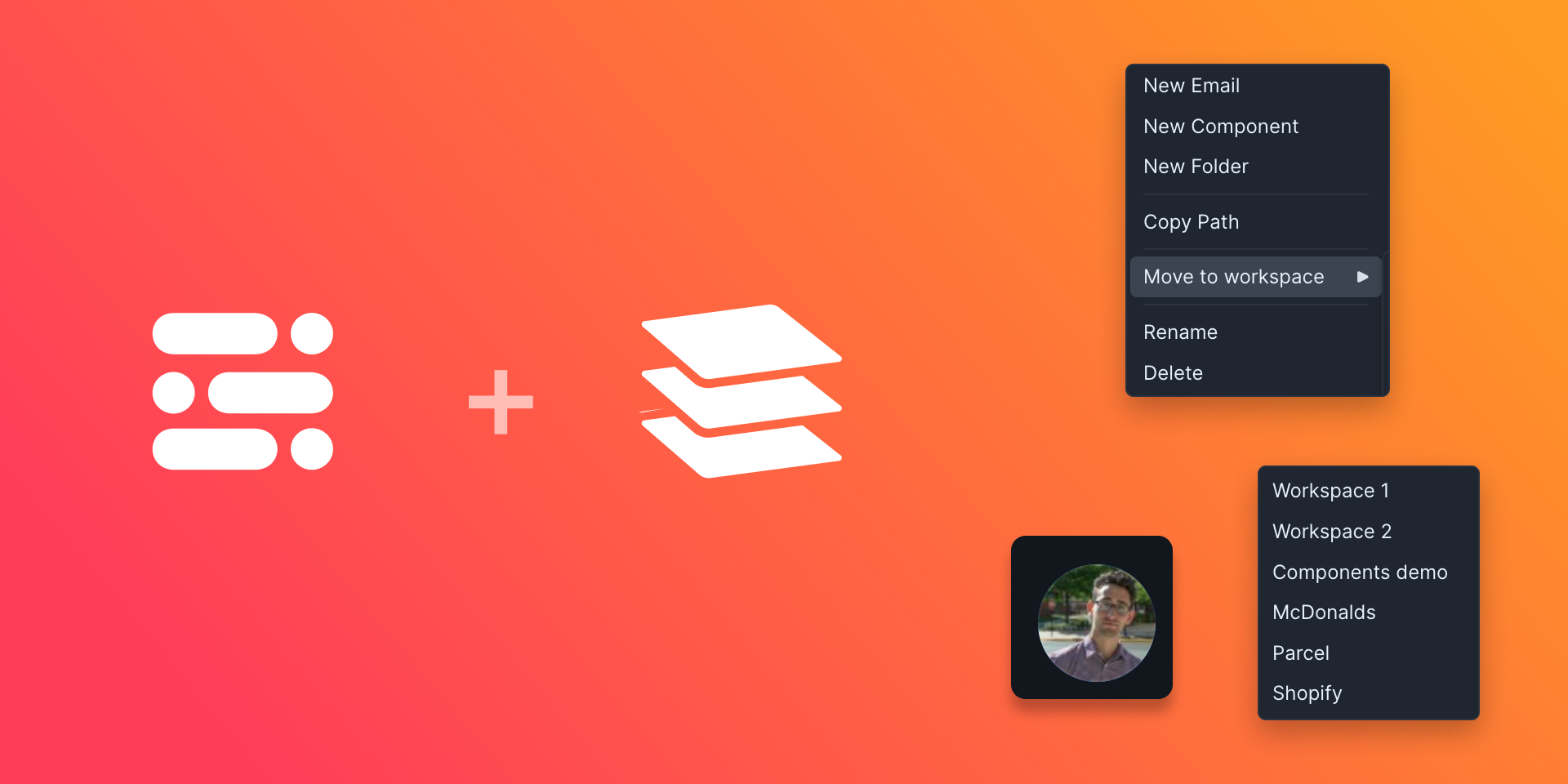
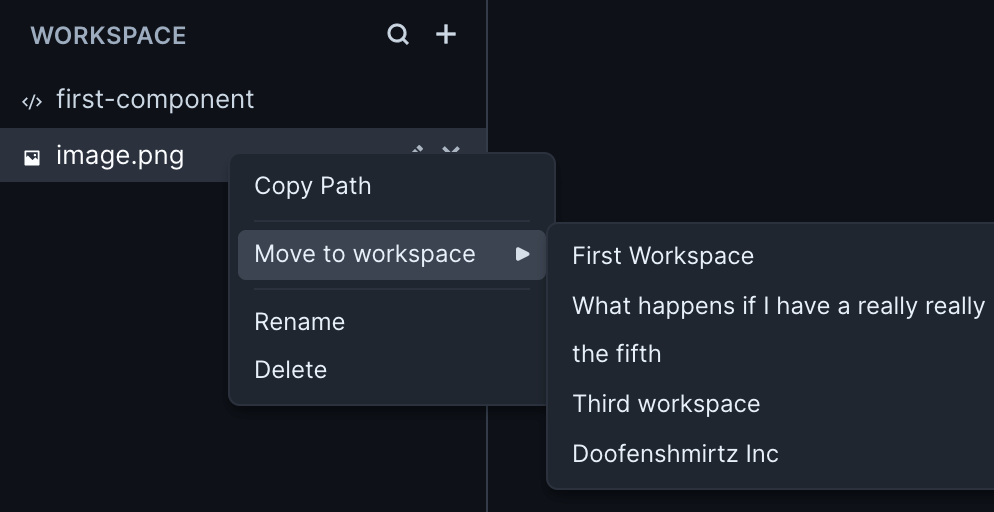
Screen recording showing how to add a workspace image You can now move files and folders between workspaces. Right click on the file in the file tree, click Move to workspace, and select your desired workspace.

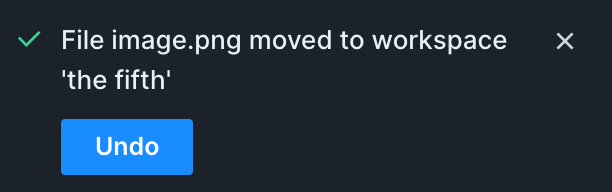
Screenshot showing the move to workspace feature You'll be prompted to confirm the move and then the file will be moved to the top level of the new workspace. If you move a folder, all of it's sub folders and files will also be moved. When the move is successful, you'll get a success notification with an undo option. If you want to undo the move, you can do so within 5 seconds, after which time the prompt will disappear.

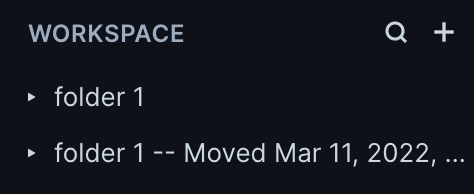
Screenshot showing the successful move notification with undo button If the destination workspace already has the same file/folder name at the top level, the moved file will have ' -- Moved' and a timestamp appended to it.

Screenshot showing a renamed moved file There are now toggles in the Editor preferences pane to disable spellcheck and the code checker.
- Fixed broken link on home page
- Improved MJML validation inside of component files
- Added Lorem Ipsum to the spellcheck dictionary
1.5.0• Spellcheck and Experimental Versioning

The editor now has an integrated spellchecker for Pro and Business users. Words that are spelled incorrectly will have a blue squiggly underline. If the spellchecker has suggested replacement words, they will be under the quick fix menu.

Screenshot showing a misspelled word 
Screenshot showing suggested spellings Email level languages are set via the
<html lang=attribute. See the table below for supported languages. Dictionaries are at the workspace level, so you can define custom words within each workspace.Language lang attribute English (American) en English (UK) eng-GB Spanish es German de French fr Portuguese pt Dutch nl If you'd like to have spellcheck support for an additional language, please let us know.
There is now experimental versioning feature for Pro and Business users. Save a version of an email, along with any assets and components it uses. Press the Version tab in the bottom left corner of the editor to save a new version.
You can now export all of your snippets as a single zip.
You can now export all of the files in a workspace as a single zip.
- Corrected broken links on various docs pages
1.4.0• Audit Log and UX improvements

Business users now have access to a 30 day log of all activity on their account. View it in account settings. Admins can view 500 logs on the webpage or download all the records from the past 30 days as a CSV.
Read more about what is captured in the audit log on the docs.
- Improved color and contrast of text in auto complete suggestions in the editor to make them easier
- Fixed app crashing from malformed MSO code
- Added
NEWflair to docs pages - HTML tags now auto complete in the editor
- Sidebar is now resizable
1.3.0• PDFs, Cerberus, Import from ESP

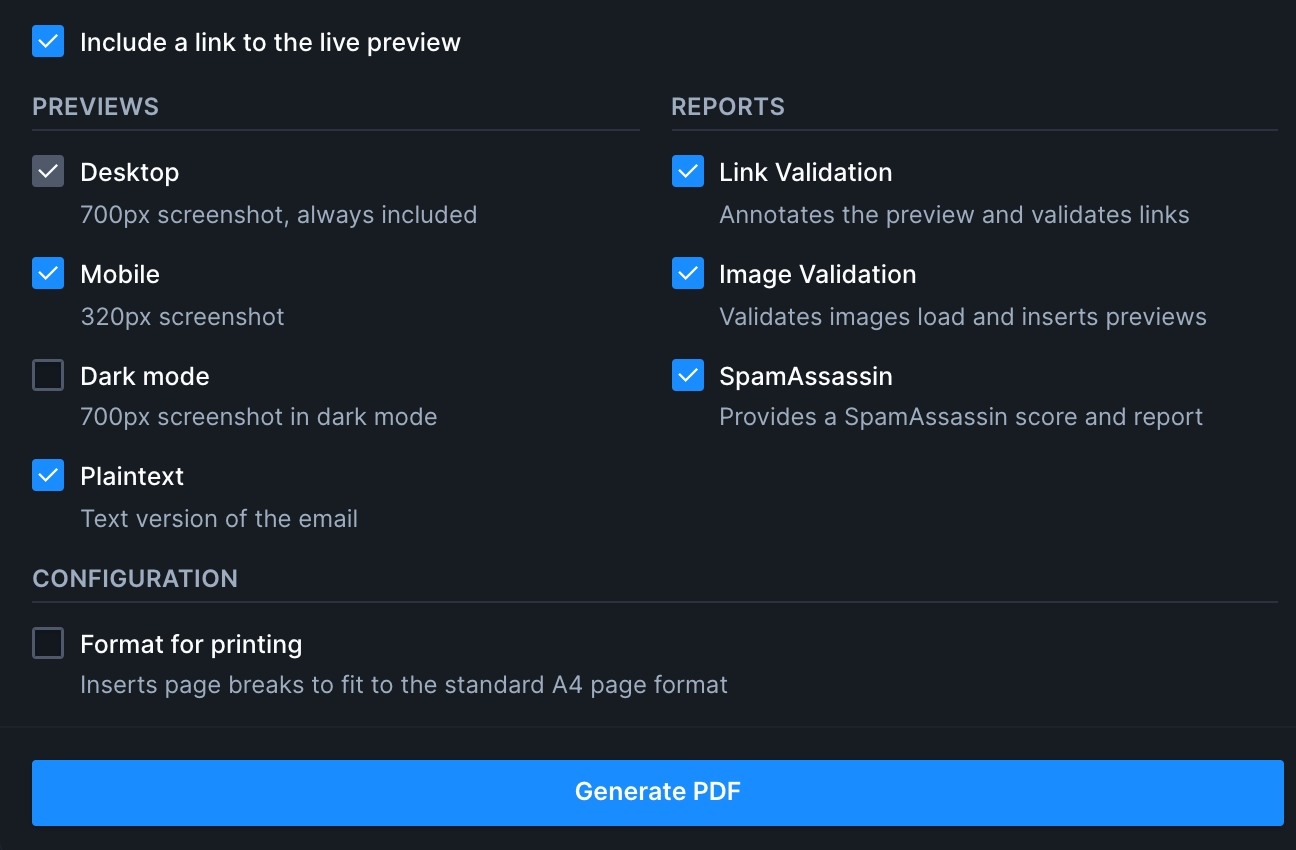
You can now export a PDF summary report of your email. Use the PDF as an easy way to share your email with teammates, reviewers, stakeholders, or archive for your record keeping. The PDF includes the sender details, a 700px width 'desktop' screenshot, and optionally a 700px dark mode screenshot, 320px mobile screenshot, a live preview link, link validation, image validation, and SpamAssassin results. Export the PDF as a single continuous page or paginated for printing on A4 paper.

Screenshot showing the PDF export options Learn how to export a PDF in the PDF export docs.
We've partnered with Cerberus to bring Parcel's editor to their responsive, accessible email templates. When exploring a template on Cerberus, click the Edit in Parcel button. You can edit and see your changes live, send a test to your inbox, and even save the email right to your Parcel account!

Screenshot showing the Edit in Parcel button on Cerberus Importing an email is now as easy as sending an email from your ESP. Send an email to your workspace's import email address to have that email imported into your Parcel workspace.
Learn how to import from your email service provider on the docs.
- Parcel now auto completes
!importantwhen inside a CSS property - 15% speed increase in performance in editor
- MSO comments are visually desaturated to make them easier to differentiate from regular HTML code
- Markdown now properly renders in CSS hover information
- Scroll bars match the theme to be more subtle
- Parcel is now listed on amp.dev's tool page
- Billing (formerly Plan) page now displays plan details, invoice history, and payment information.
We've launched !important tips, a weekly newsletter featuring one new thing from an awesome member in our community, each week.
- Parcel now auto completes
1.2.0• Really Good Emails, Email-Level Transformers, and Component Navigation

We've partnered with Really Good Emails to bring Parcel's editor to the 10,000+ emails they've curated. When viewing an email on Really Good Emails, click the Code tab and see the raw HTML from the email. You can edit and see your changes live, send a test to your inbox, and even save the email right to your Parcel account!
Screen recording showing the RGE + Parcel integration Transformers are now applied at the email level (they were previously applied at the Workspace level). When you next sign on to Parcel, you'll be prompted to either apply your current transformer settings forward to all emails or start fresh. We'll recommend an option based on your transformer settings. Transformers now live in a tab at the top of the editor, with the same functionality as before. The original Transformers button in the left sidebar continues to work. This is the next major step the transformers functionality that enables a host of new tools.
Read more about this change on the blog.
Screen recording showing the new transformers tab The Transformers tab now also visually denotes which transformers are active with a count.

Screenshot showing the count of each transformer type (left side) Components are now easier to navigate and use. In the editor, command click (Mac) or control click (Windows) on a component's name to open the component.
Screen recording demonstrating the Command Click launch shortcut - Fixed an issue where an incorrect error would appear when first creating a component
- Improved messaging for network errors in the preview
- Improved component errors so the last successful preview is still shown
- Added a
capitalizefunction for components - Corrected broken button on Playground docs page
- Added experimental support for MJML
- Fixed development attributes showing up in the Source tab when using components with inline CSS
- Fixed exports popover going off screen for some users
1.1.0• Accessibility Checker, Dark Mode, class and ID autocomplete

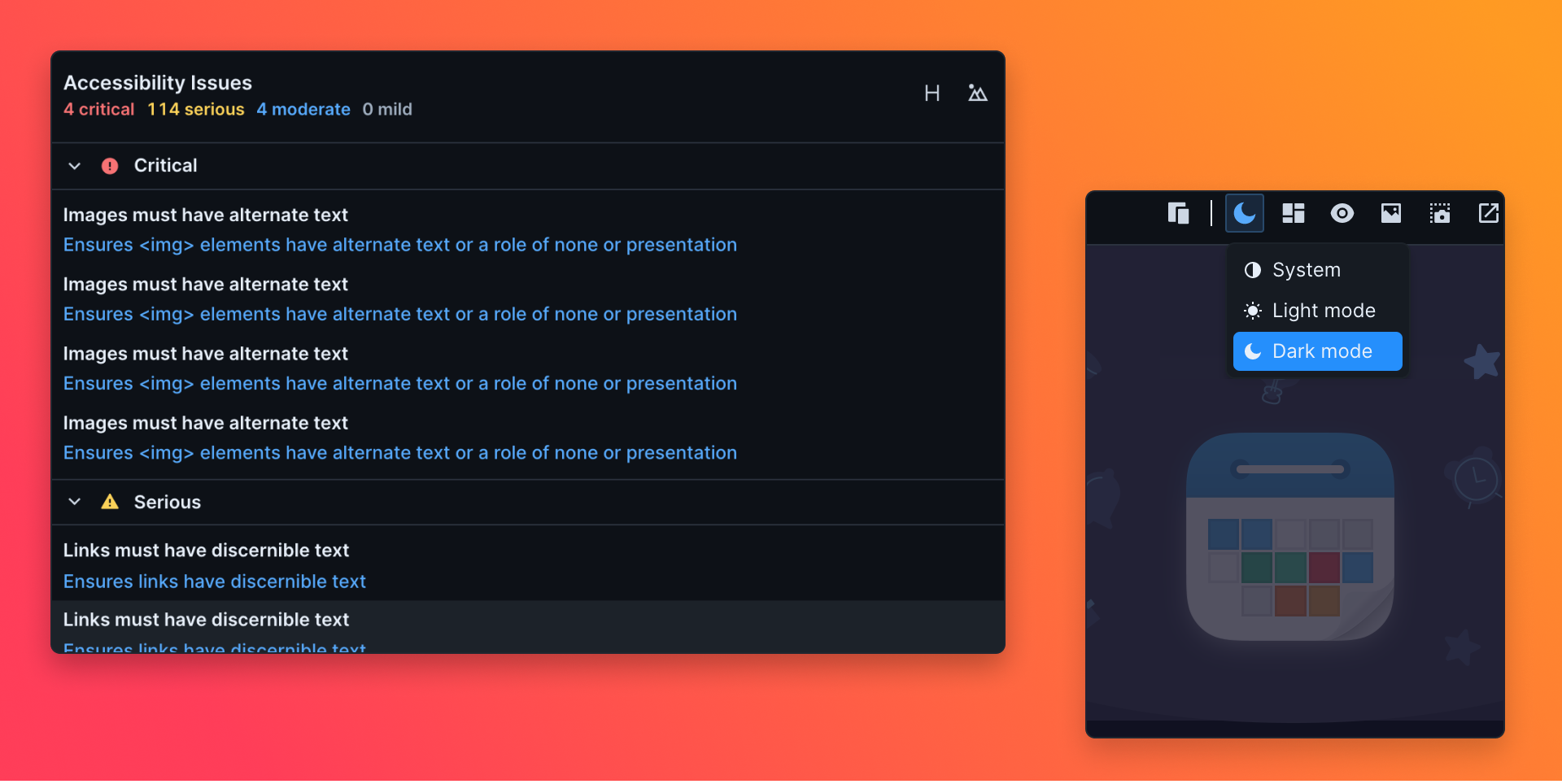
Parcel provides an accessibility checker so you can easily check your email for accessibility issues and best practices. This validation is free - we want to help email developers create better and more accessible emails.
Access the checker from the Dev Tools panel in the bottom of the preview - click the Accessibility tab and then the Check Accessibility button. The checker will evaluate your email and return a list of issues, sorted by severity. Collapse any severity group by clicking on it's header. Click on any issue to be brought to that spot in the code. Under each issue is a longer description that is linked to an external webpage with more information.
Screen recording demonstrating the new Accessibility Checker The Accessibility tab also provides access to the Headers and Landmarks tools, which highlight the h1-h6 headers and page landmarks in the preview. When enabled, each header or landmark (and any content enclosed) will be highlighted with a colored labeled border. This overlay will not show up in screenshots or affect your output Source.
Screen recording demonstrating the Headers and Landmarks overlays Read more on the accessibility blog post and launch tweet.
The preview now supports dark mode, which alters the appearance of code that includes the
prefers color-scheme:darkCSS media feature. You can choose between light mode, dark mode, or system via the new color scheme button above the Preview.Screen recording demonstrating light, dark, and system mode in Preview Preview dark mode is available on the Pro and Business tiers.
Parcel now will autcomplete your class names and IDs using the class names and IDs in your
<style>tags.Screen recording demonstrating the class and ID autocomplete - Improved the HTML to AMP converter to be more robust and more accurate.
- Fixed an issue with the inline error checker where results were obscured if the problematic line was at the top of the editor.
- Improved server stability and performance.
- Improved in-app customer messaging around email limits.
- Added Parcel to the list of projects that use axe-core.
- Added a new settings page for the showcase experiment for public emails.
1.0.0• Version 1 Launch

We're thrilled to announce that after 18 months of work, Parcel is coming out of beta and into Version 1! Version 1 brings exciting new features and the start of our new Business subscription tier, which offers even more functionality for teams and professionals.
Parcel now has three subscription tiers. Pick the tier that best matches your needs and budget.
The community tier is for anyone who wants to try out Parcel. It's free to use - ideal for those prototyping and testing emails.
The Pro tier is for professionals building production emails. It includes all of the features of the community tier plus screenshots, uploadable assets, multiple workspaces, more test send recipients, more shared users, and access to powerful snippets and components.
The Business tier is new with the Version 1 launch. It's the highest feature tier and unlocks all current Parcel functionality - perfect for teams and companies working at scale. The Business tier adds remote data fetching, web scraping, one click AMP generation, and SpamAssassin.
Feature Community Pro Business Folder organization
Create folders and subfolders to organize all your emails and assets.✓ ✓ ✓ Syntax highlighting
HTML and CSS code is highlighted when inside of MSO conditional comments.✓ ✓ ✓ AMP support
Build and test AMP versions of your emails along side the HTML and text versions.✓ ✓ ✓ Multiple workspaces
Compartmentalize work into different workspaces to stay organized.- 5 workspaces Unlimited workspaces Generate Text
from HTML Generate the text part of an email from the HTML with one click.- ✓ ✓ Generate AMP
from HTML Generate the AMP part of an email from the HTML with one click.- ✓ ✓ Emmet
High-speed HTML and CSS text expander.✓ ✓ ✓ Emails
The number of emails you can create.5 Unlimited Unlimited Unlimited test sends
Send live versions of your email to your inbox.5 recipients 10 recipients 20 recipients Email groups
Organize email addresses into groups for faster sending.- ✓ ✓ Asset uploading
Upload your images for easy use in development.- ✓ ✓ Snippets
Quickly insert reusable code.- ✓ ✓ Preview Live preview
See changes to your emails as you make them.✓ ✓ ✓ Multiple previews
See how your email looks at multiple common device screen sizes simultaneously.- ✓ ✓ Pop out preview
Split the Preview to a second window so you can work on two screens at once.- ✓ ✓ Impairment emulation
Simulate visual impairments to ensure your emails are accessible.✓ ✓ ✓ Image blocking
See how your email looks if the images don't load.✓ ✓ ✓ Capture screenshots
Turn emails into screenshots, with just one click.- ✓ ✓ Developer Tools Inspect element
Click on any element in the preview to jump to that exact spot in the code.✓ ✓ ✓ Focus mode
Keeps the code you are editing visible in the preview.✓ ✓ ✓ Expanded table view
Highlights table borders to help identify table based layout issues.✓ ✓ ✓ Can I Email
data See how well supported HTML/CSS elements are✓ ✓ ✓ HTML problem checker
Checks code for errors and warnings.- ✓ ✓ Link validation
Verify links work and go to the right page.- ✓ ✓ Image validation
Check that all your images are loading, secure, and optimized.- ✓ ✓ SpamAssassin
Check how likely an email is to be caught in spam- - ✓ Accessibility checker
Check your email for accessibility issues and best practices✓ ✓ ✓ Components Components
Powerful reusable codeblocks with javascript like functionality- ✓ ✓ Fetch Data
Import external data from CSVs, RSS feeds, JSON or XML files to swiftly generate content rich emails- - ✓ Web scrape
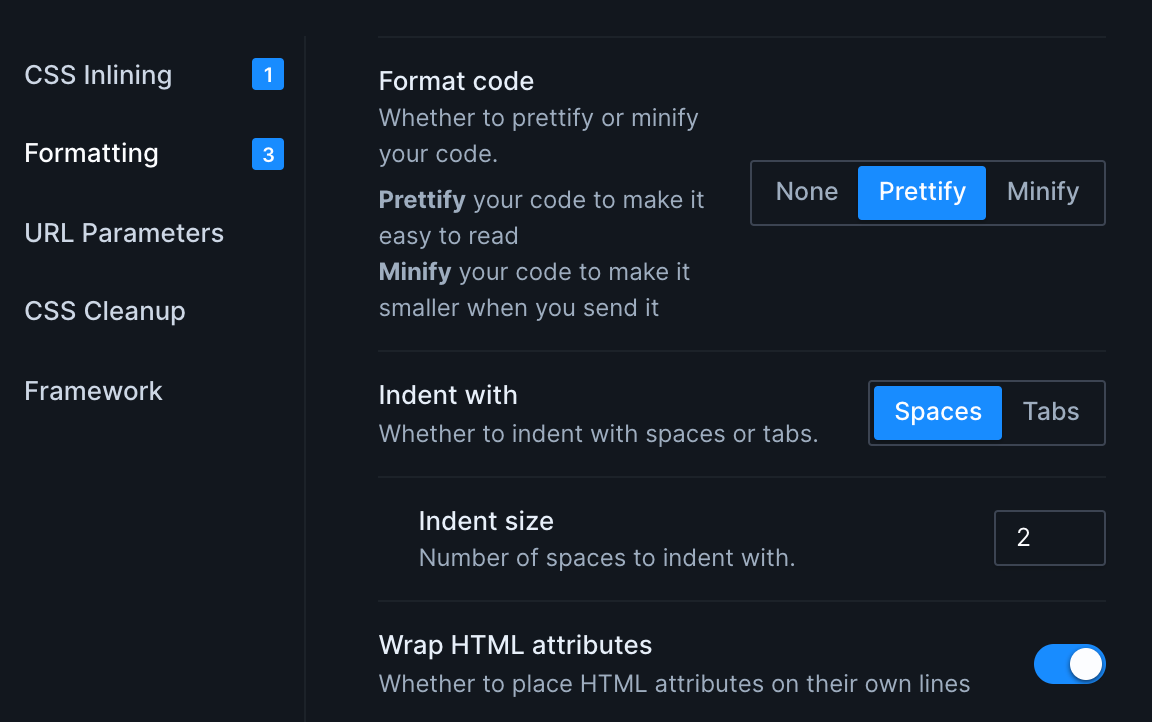
Scrape web content to swiftly generate content rich emails- - ✓ Transform CSS inlining
Automatically inlines your CSS.✓ ✓ ✓ Prettify
Makes your exported code human-readable.✓ ✓ ✓ Minify
Shrinks your code size and helps prevent clipping in Gmail.✓ ✓ ✓ Auto Encode HTML Entities
Replace special characters with corresponding HTML entities.✓ ✓ ✓ URL Parameters
Auto add URL parameters to links.✓ ✓ ✓ Remove unused CSS
Removes unused CSS from production code.✓ ✓ ✓ Shorten CSS selectors
Rewrites id and class values to be as short as possible✓ ✓ ✓ Collaborate Users
Invite your teammates to easily share, collaborate, and review emails.1 Unlimited Unlimited Public share links
Make emails public so anyone can view them.✓ ✓ ✓ Embed emails
Embed emails on your own website✓ ✓ ✓ PDF proofs
(Early access) Exportable summary of email analyses and checks.- - ✓ Support Email support ✓ ✓ ✓ Private chat - - ✓ Concierge onboarding
Migration of your existing emails, snippets, and components as well as help setting up your account for success.- - ✓ Update your bookmarks - Parcel has a new home at parcel.io! The useparcel.com address will continue to work.
The V1 launch also ushers in this changelog, where we'll keep you updated about exciting new functionalities and features as we add them.
Parcel also now has a blog! Tune in to read our musings from time to time.
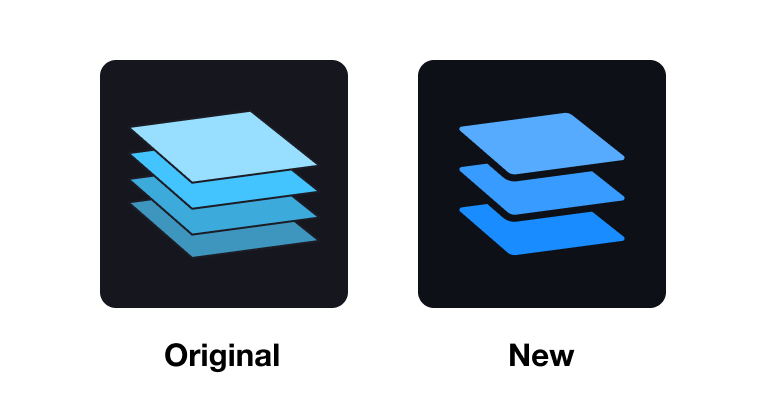
Parcel has a new and improved logo and color palette!

Original logo (left) and new logo (right) We've de-saturated the Parcel theme so your own email designs stand out better.