Canvas features
Drag and drop, insert, duplicate, or delete components to create your email
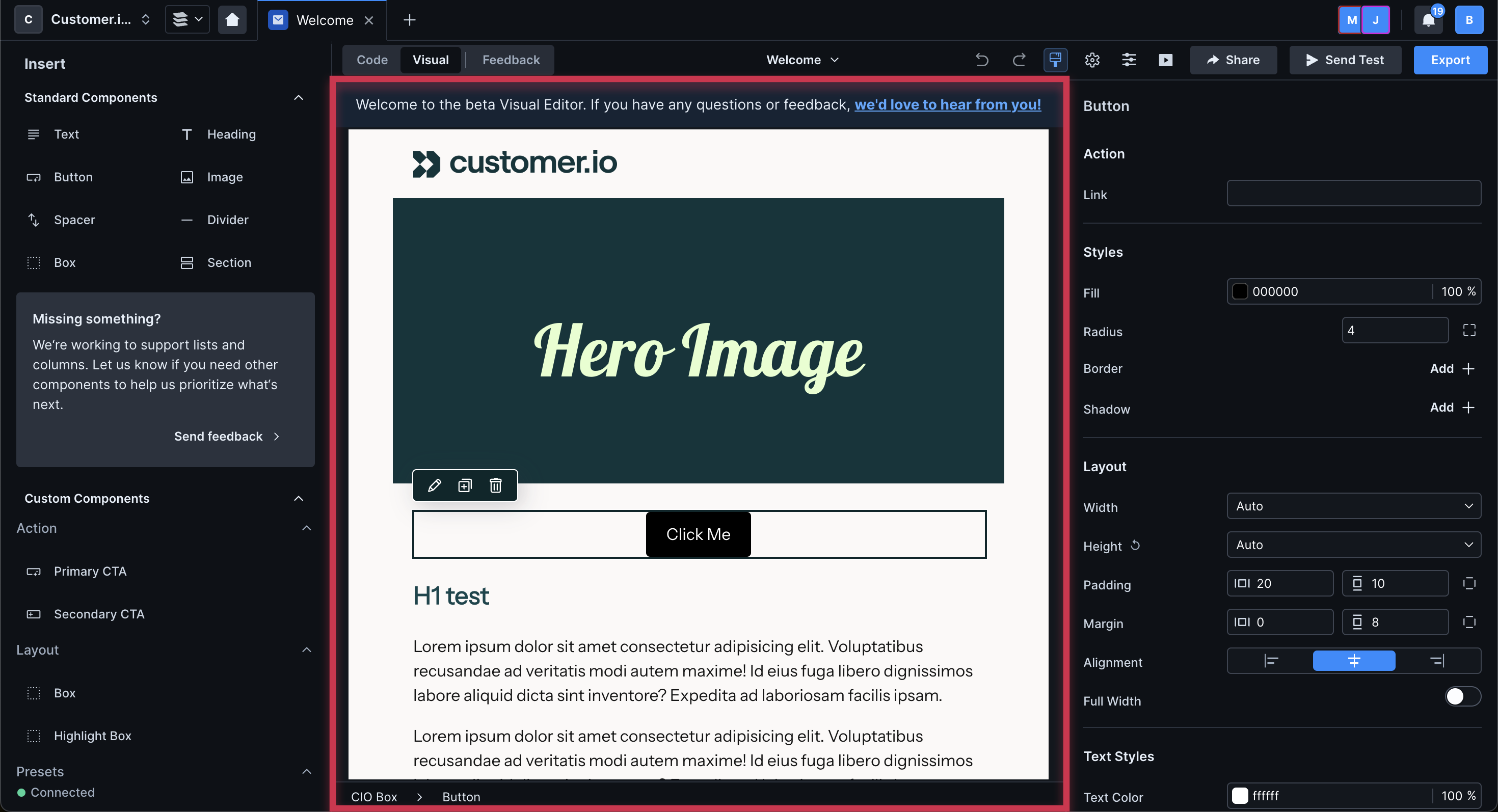
In the middle of the Visual Editor, you'll see the Canvas. This is where you'll drag/drop, insert, duplicate and delete components. Select them to edit their content and styles.

To drag/drop, hover over the component then click and drag the handle. Drop the component anywhere you see a weighted line appear.
You can drag/drop any standard or custom component, but not HTML tags. So you can drag <x-paragraph> anywhere you like, but not <p>. Consider using standard components in place of HTML tags, like <x-paragraph> in place of <p>, so you can utilize all features of the Visual Editor.
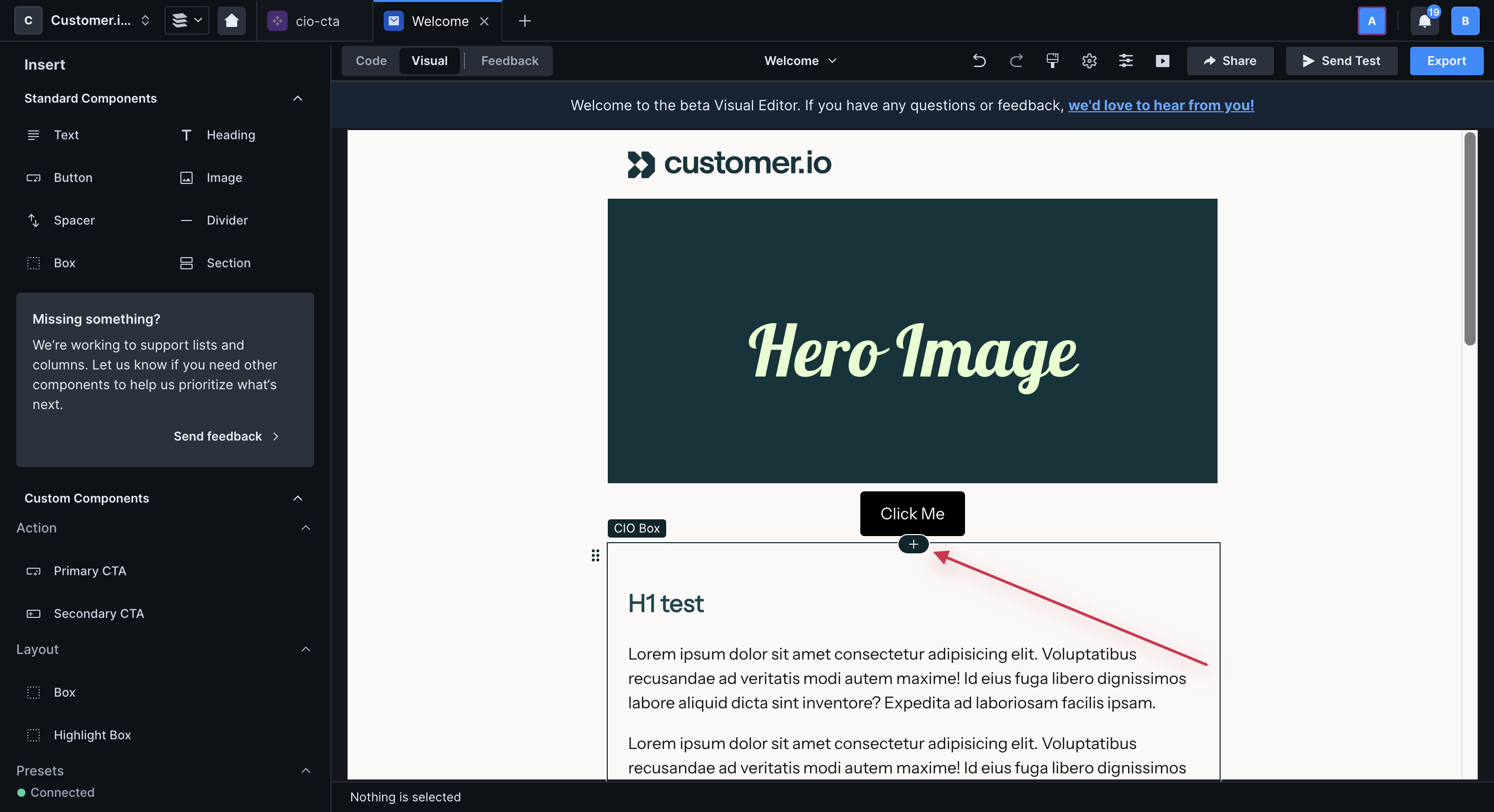
Select a component then click the plus icon to add another component.

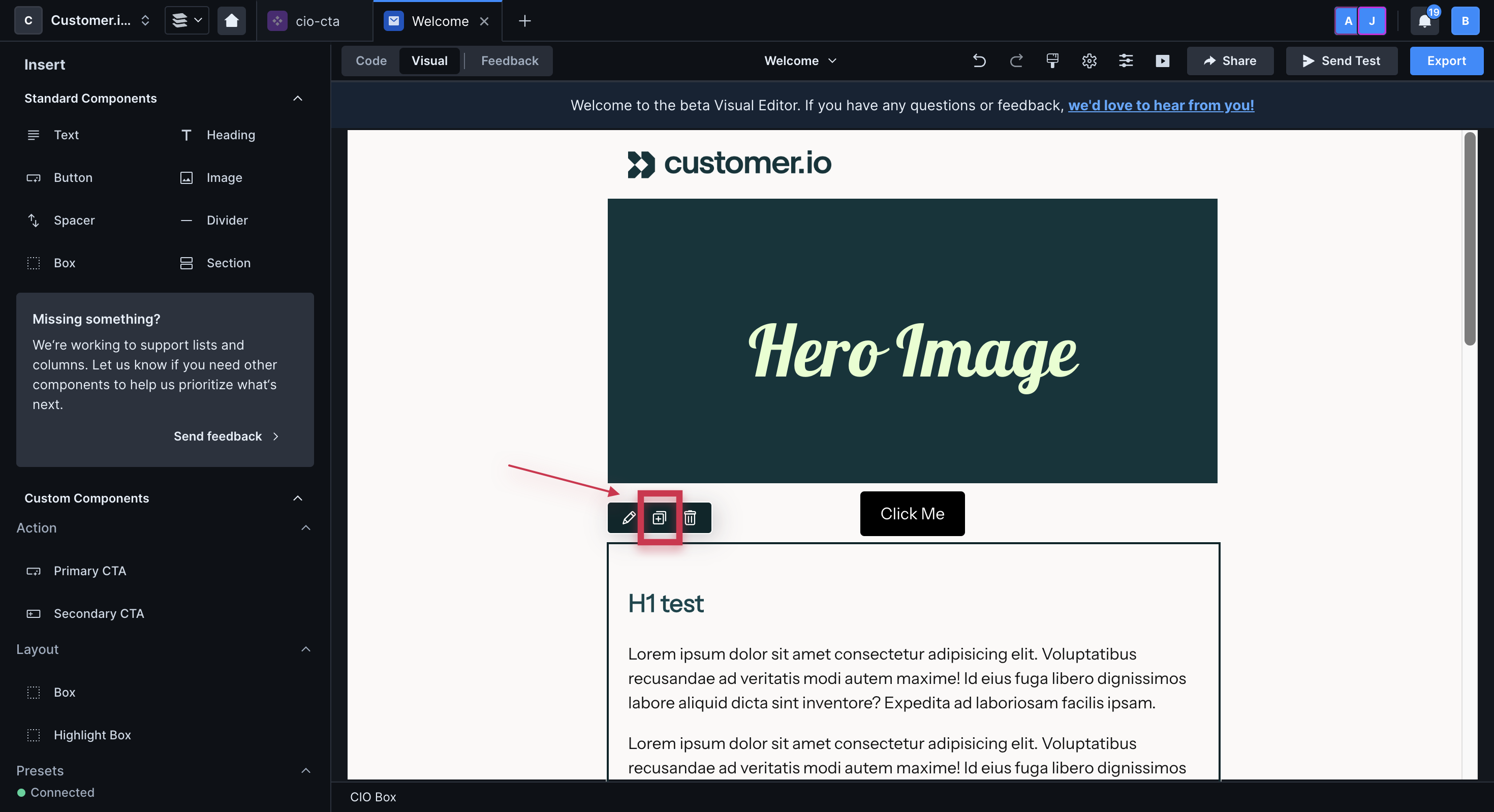
To duplicate a component, select it then click the duplicate icon. The new component will appear directly below.

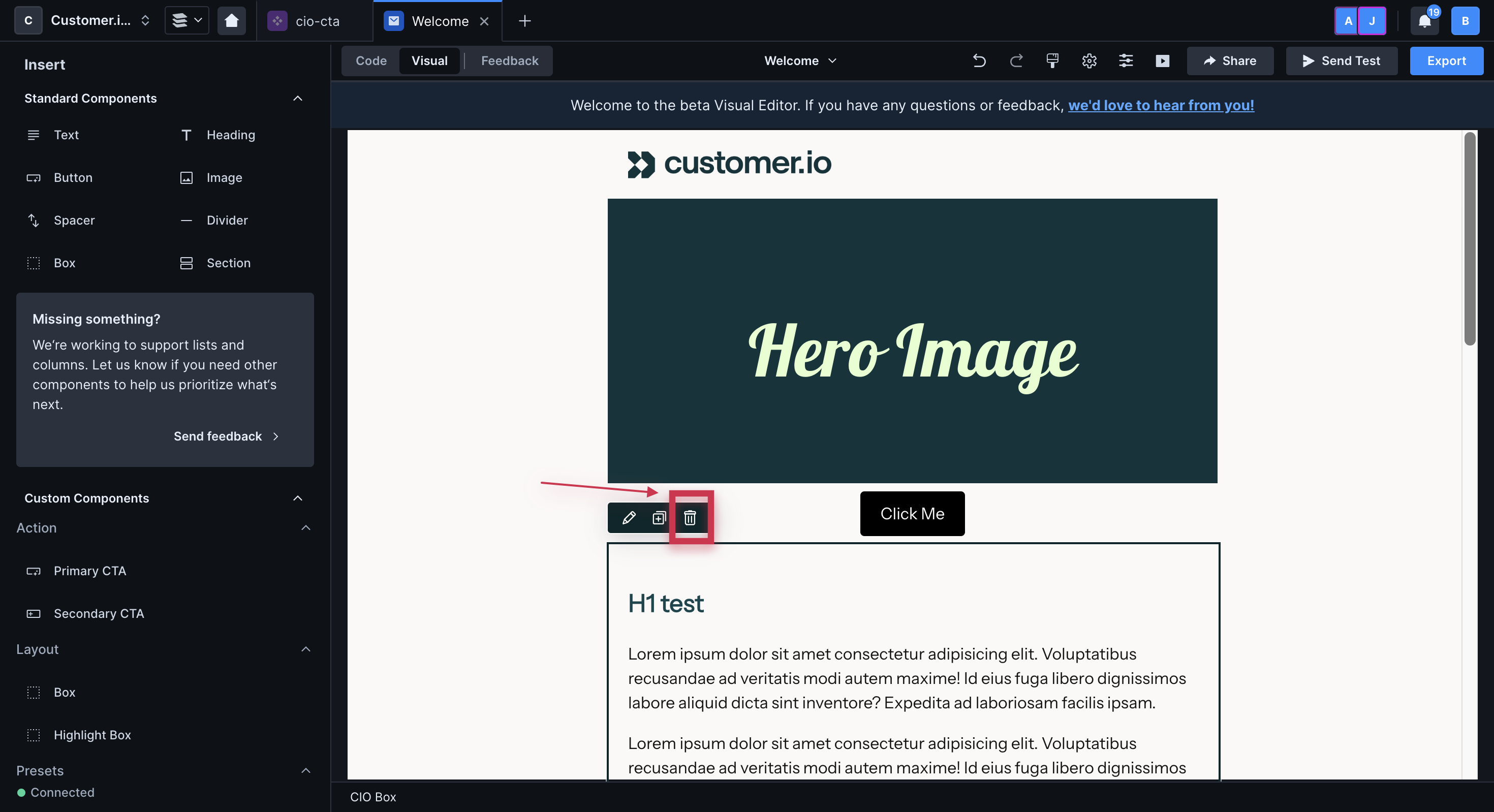
To delete a component, select it and click the trash can icon.

This will delete everything within the component tag, not any outer tags like a <div>. You'll have to switch to the Code Editor in the top left to clean up these tags.