Create your first component
Learn how to create a component in Parcel.
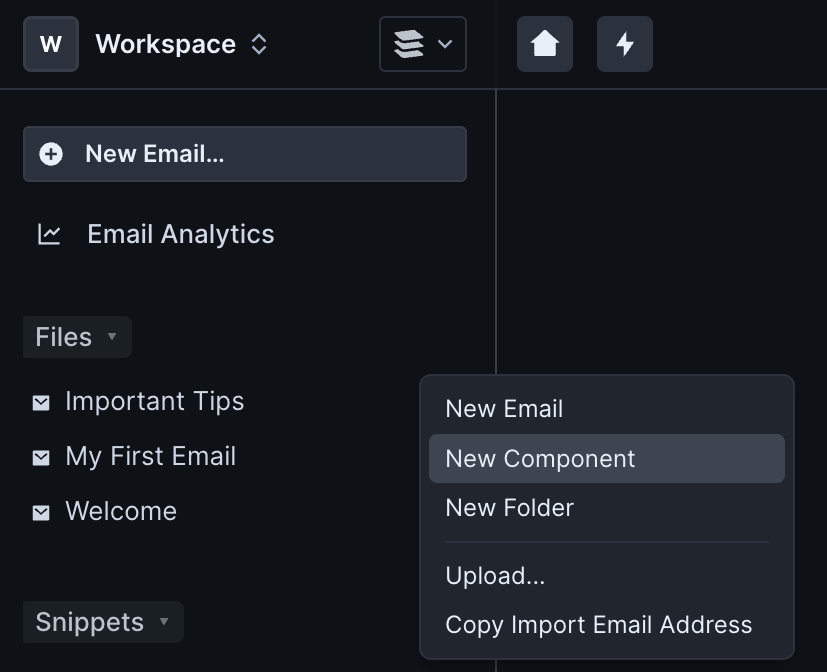
You can create a new component by clicking the + button in the file explorer, and clicking New Component (just as you would a new file or folder).

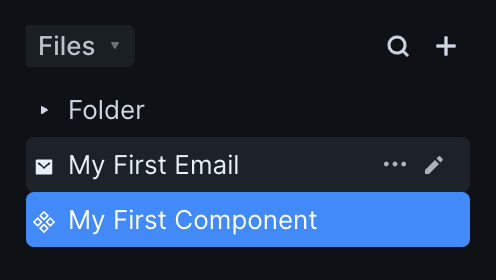
Give the component a descriptive filename. Component filenames cannot contain /,\,|, <, >, :. ",?,*, . and must be less than 100 characters. You can differentiate files, folders, and components in the file explorer by their icon.

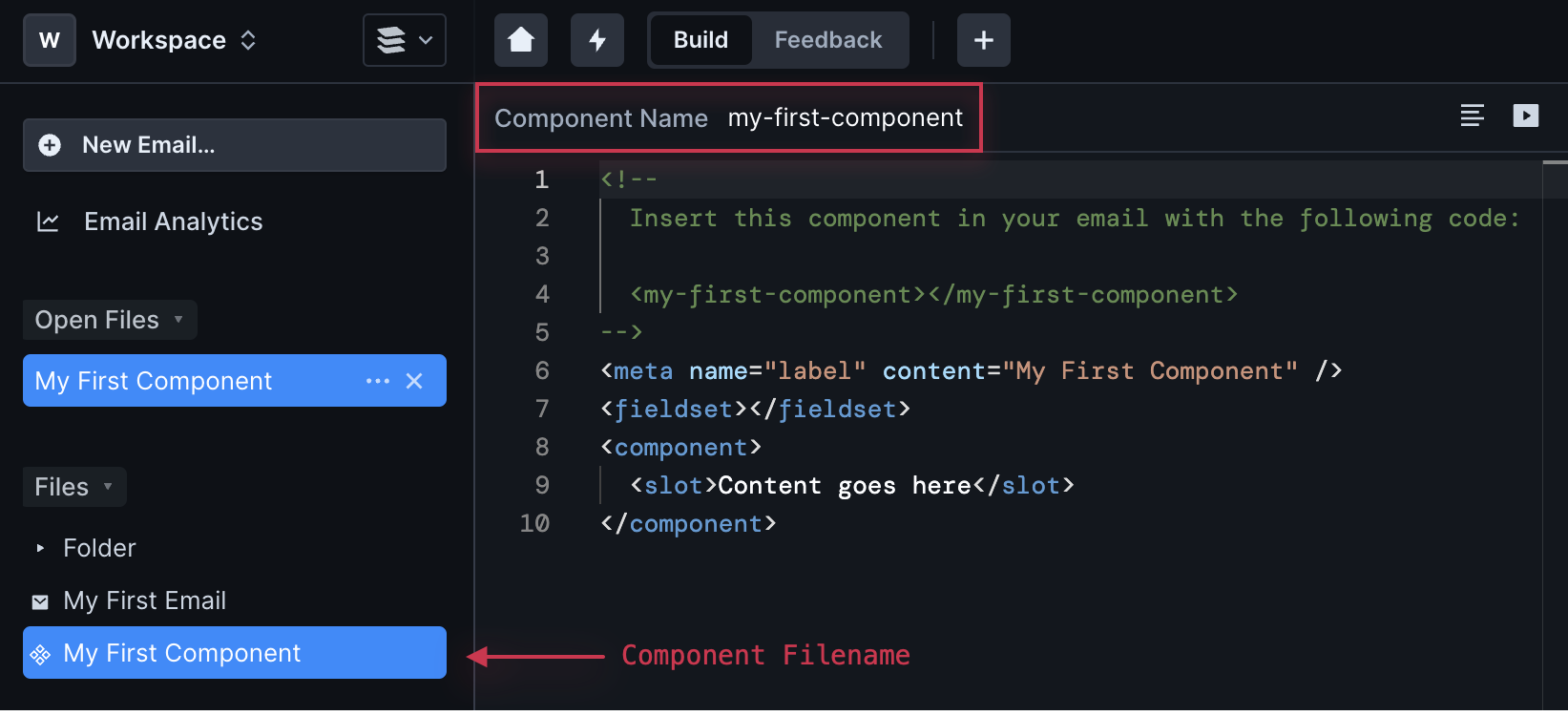
The component filename (as seen in the file explorer) is unimportant for component use.
After you select a component in the sidebar, the component editor window will appear. At the top of this window is the Component Name. This is how you will reference components in emails. A component name is the same as the filename by default, but you can change this as as you see fit. Component names can only contain letters, numbers, and hyphens - no other characters are permitted, and they must start with a letter. They cannot contain consecutive hyphens (--) or exactly match HTML reserved keywords (ex: 'button').

Only <component>, <fieldset>, and <style> tags are allowed at the top level in a component. Attempting to use other tags at the top level will result in a warning.
Everything inside a <component> </component> tag will render when you add it to an email. Let's start with a simple component called my-first-component:
<component
>Did you know that prairie dogs live in networks of tunnels called dog
towns?</component
>
If you use this component in an email:
<html>
<body>
Hello!
<my-first-component></my-first-component>
</body>
</html>
Then this would be the resulting source code:
<html>
<body>
Hello! Did you know that prairie dogs live in networks of tunnels called dog
towns?
</body>
</html>
Any changes made to the component will propagate to every instance of the component's use.
When you use a component, you may want to quickly jump back to it. You can do so by pressing CMD/CTRL + Click on a component to jump to the component file.