Code Editor
Where you code in HTML, MJML, Text, and AMP
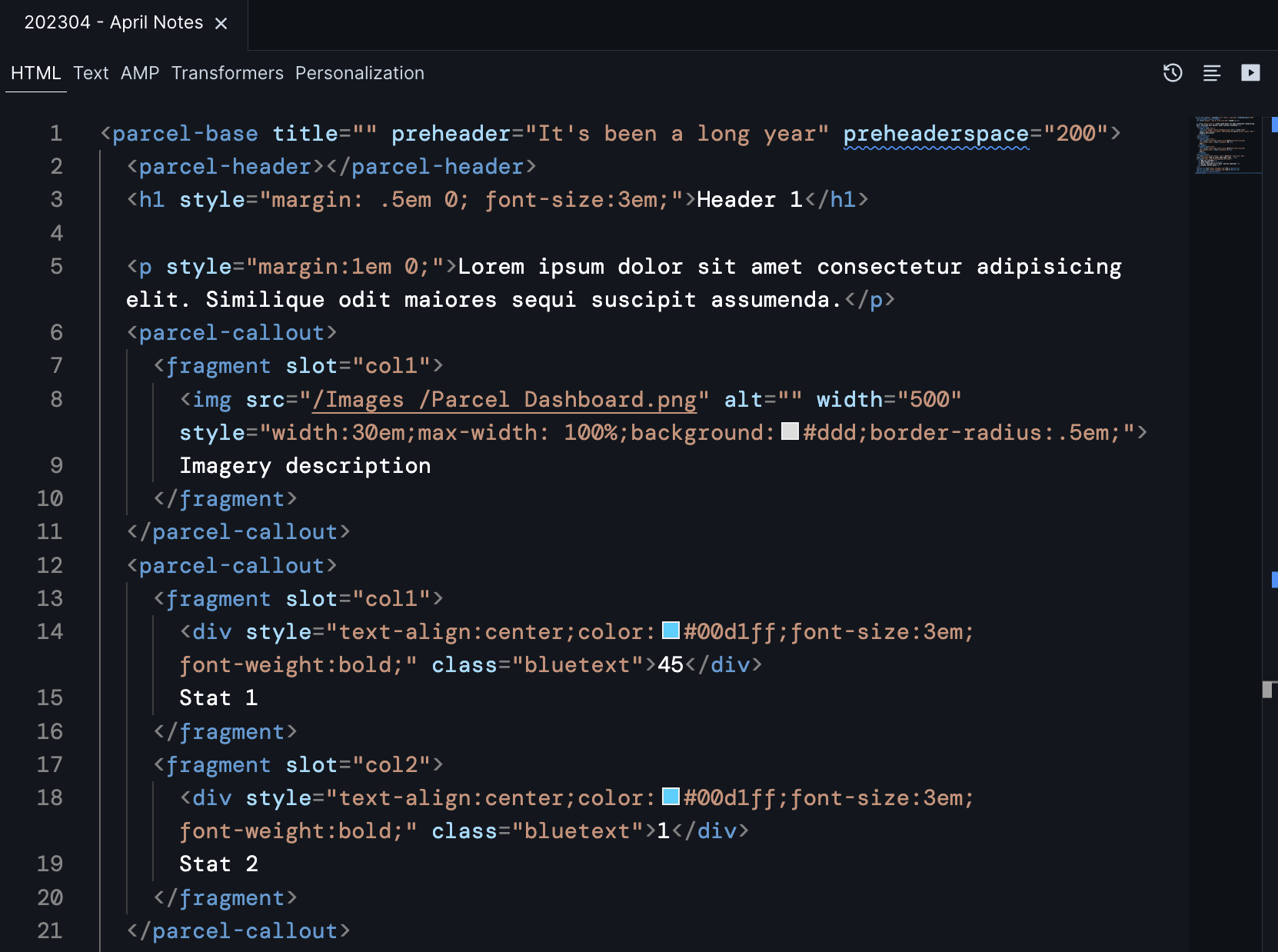
The Editor is where you'll code your emails. By default, the Editor takes up the center region of the screen.

You can work with teammates on the same file at the same time. In the upper right corner of the editor, you'll see a circular user icon for each user who is active in the workspace.

Click on any user's icon to jump to the file (but not line) where they are working.
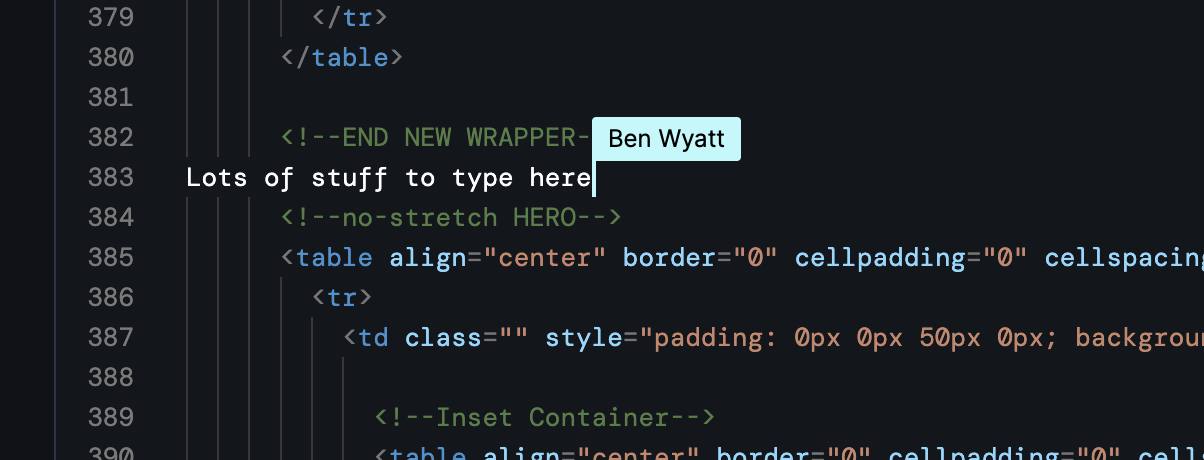
If you both have the same file open, you'll see their text cursor on whatever line they are editing.

Users who are working on other files within the workspace will appear next to that file name in the file tree.


Verify your network connection status in the lower left corner - if it does not say "Connected", you will not be able to make edits.

The Editor Insert option allows you to easily insert Components, Snippets, or Asset code into your email from a menu. Instead of trying to remember naming convensions or scrolling through folders, you can use search to find the item you are looking for.
Actions will open up a menu of specific tasks such as Workspace Settings, Create a New Email, and more. This is the same functionality as the command palette.