Previews
Previews allow you to see what your email looks like as you code.
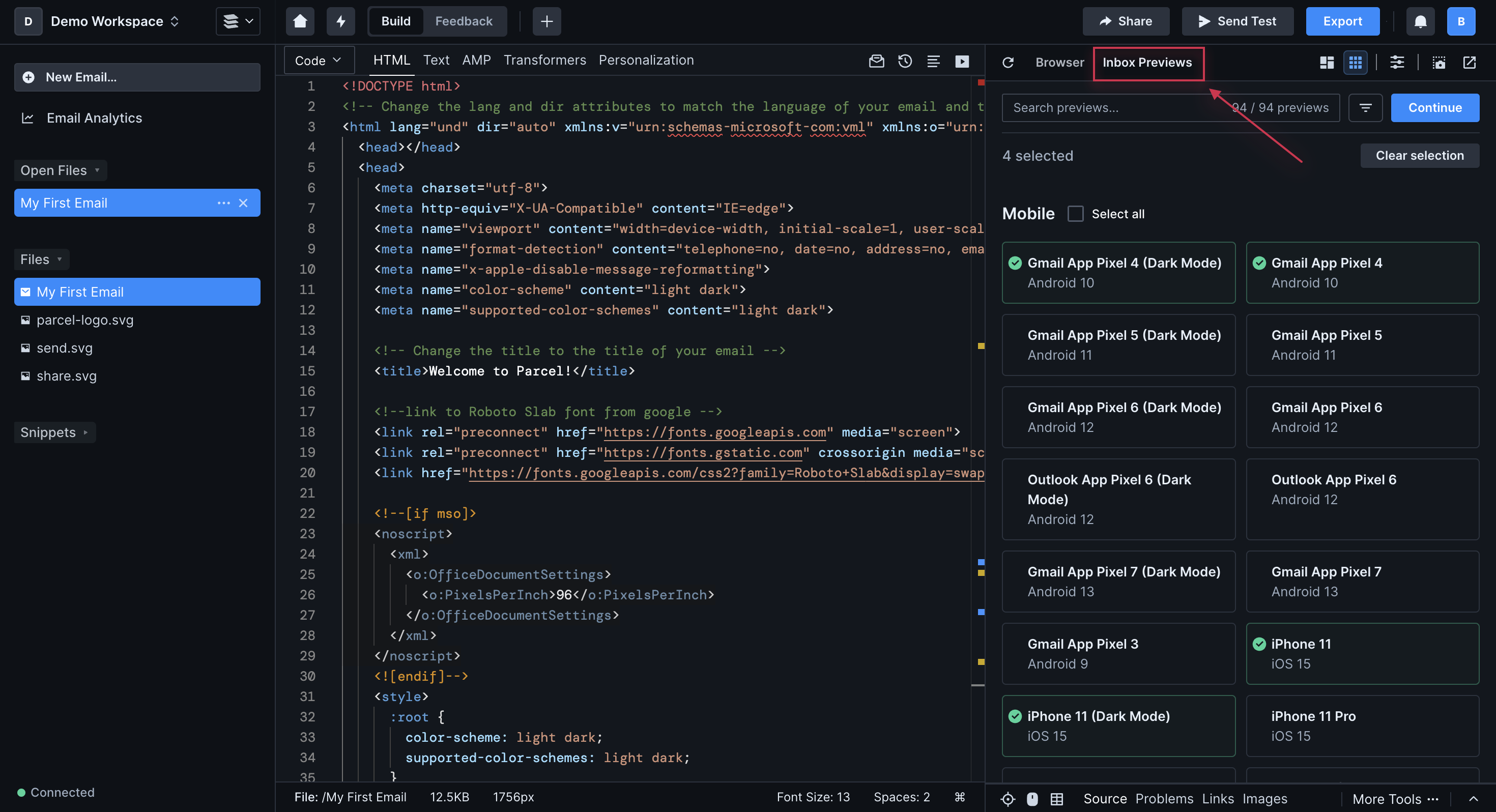
By default, you can find previews to the right of the Code Editor. There are two types of previews: Browser and Inbox.
Browser previews are the default Preview type. They are resizable-width windows to the right of the Code Editor. Browser previews update automatically as you write code. They are included with all accounts.

Inbox previews are available as a pay-as-you-go add-on to the Pro and Business tier, starting at $49/month.
Inbox Previews show you how your email appears in a real inbox on a real device. You can choose to preview from a long list of potential devices/apps/clients.
Inbox Previews only update when you ask them to - you'll see a yellow banner when one is out of sync with the code in the editor. See the Pricing page for the cost of each inbox preview.

You can apply simulated visual impairments to any preview (Browser or Inbox) either individually or all at once. Browser previews have additional preview controls (block images, light/dark mode). You can take a screenshot of any preview (or previews) and save it to your computer.