Embed Parcel into your product

Are you an email marketing tool that wants to give end-users the ability to engage with email examples that you embed on your website?
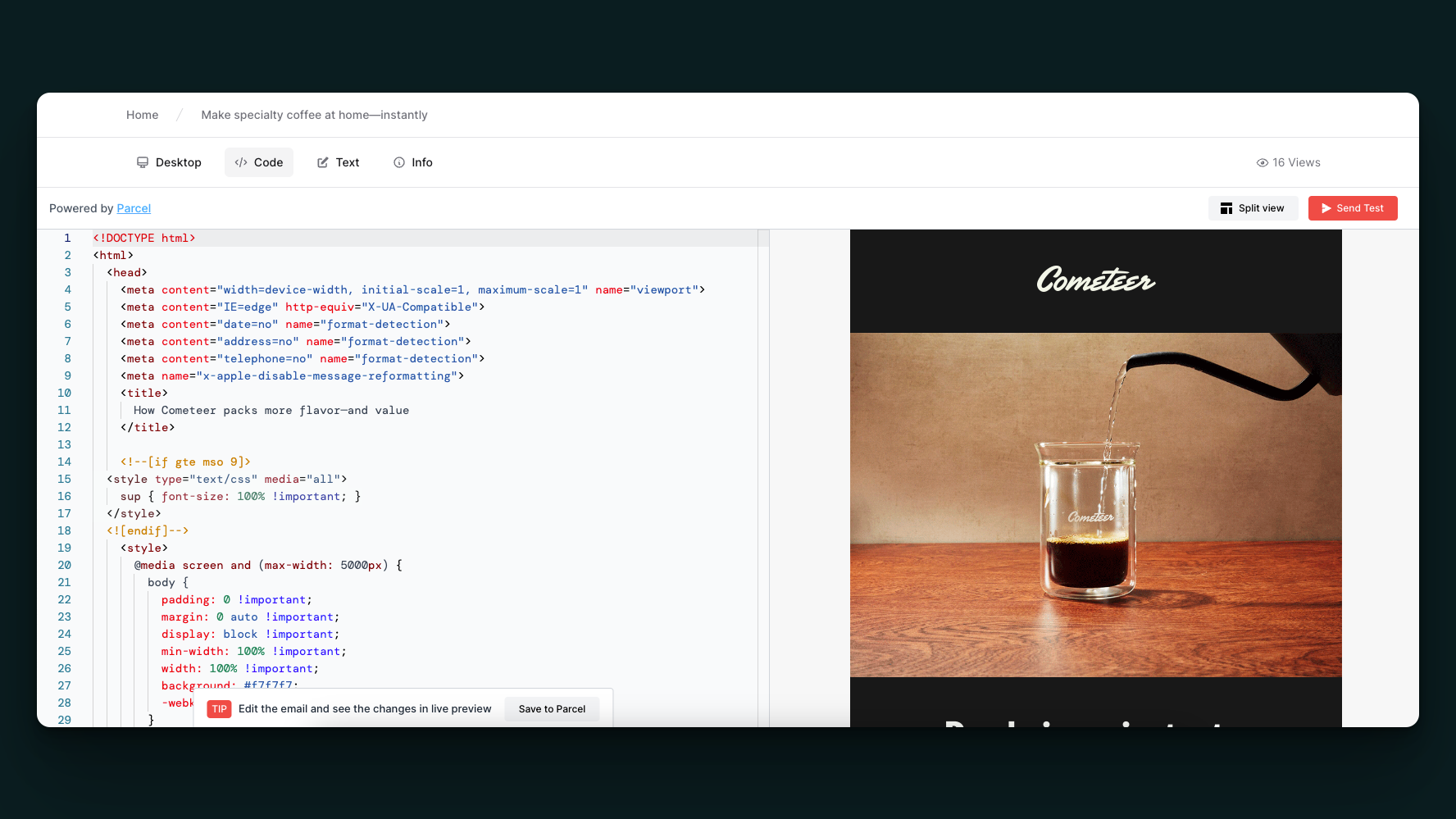
You embed your code with Parcel, allowing your end-users to easily edit or save email code directly from their website.
Embedding Parcel takes adding two lines of code into your source, and it’s free!
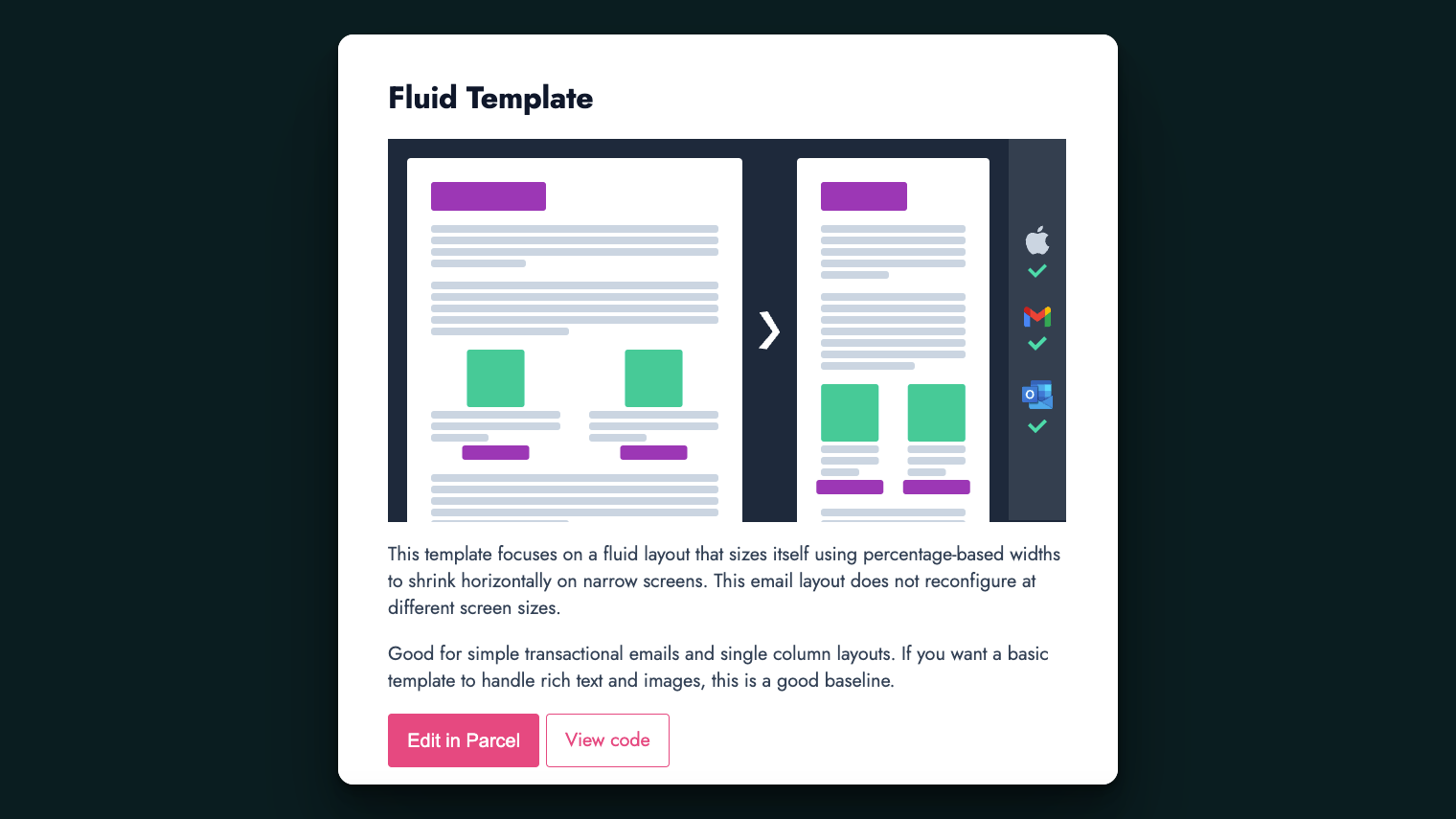
Cerberus is an email template resource that allows email creators to easily take email templates, and edit them. With Cerberus, you can lean on a few simple, but solid patterns for responsive, accessible HTML email in (almost) every email client. ****Cerberus leans on Parcel for this embed feature.
Each template includes an “Edit in Parcel” option which allows developers to quickly pick up the code.

Really Good Emails, an email inspiration site, leans on Parcel as their embedded code view of the email. For users that want to inspect the code further on some of their favourite emails, they can save emails directly from Really Good Emails into their Parcel workspace.

You can embed Parcel into your product, website, or tool by following our documentation!
Here is the tl;dr. Drop this code into your site. Style the <div> to be whatever size you’d like. And now you have the Parcel embed!
<div id="parcel-playground" style="height: 400px; width: 100%;"></div>
<script src="https://parcel.io/assets/embed.js"></script>
<script>
parcel.embed('#parcel-playground', {
name: 'Name of your Email',
html: '<html> your html code </html>',
});
</script>