Column and list components

Ready for more standard components? Parcel now supports lists and columns, unlocking more design potential for email creators who want to use the Visual Editor's ease of use.

Now, in the Visual Editor, with either standard components or in the Code Editor by using <x-column> or <x-list>, you can try these out in your next email!
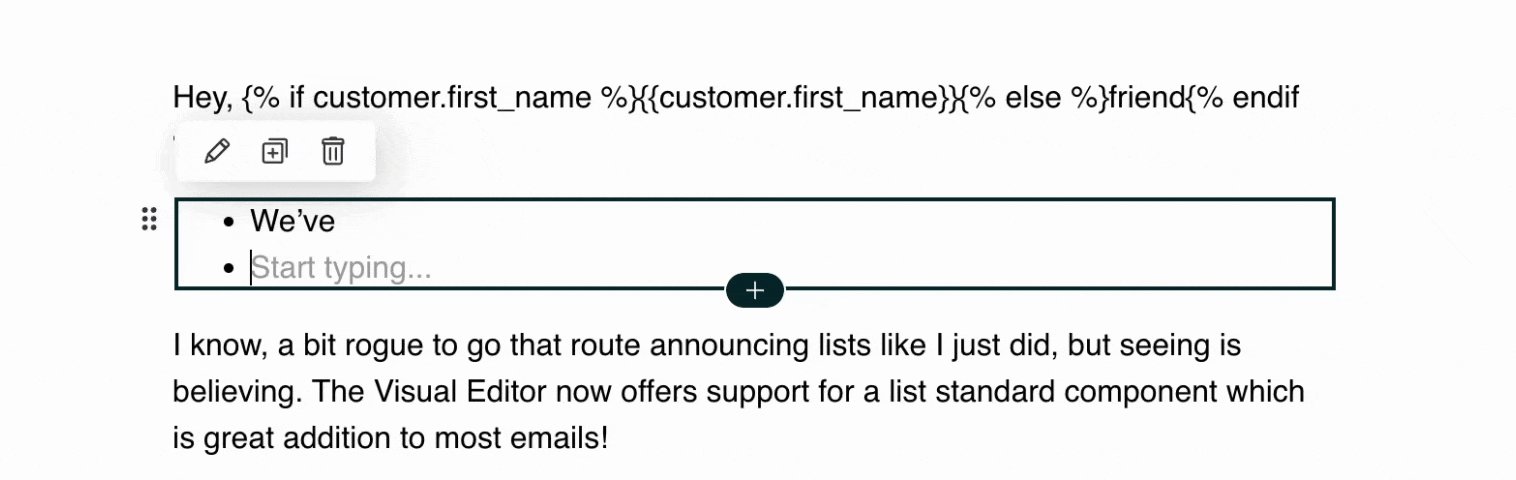
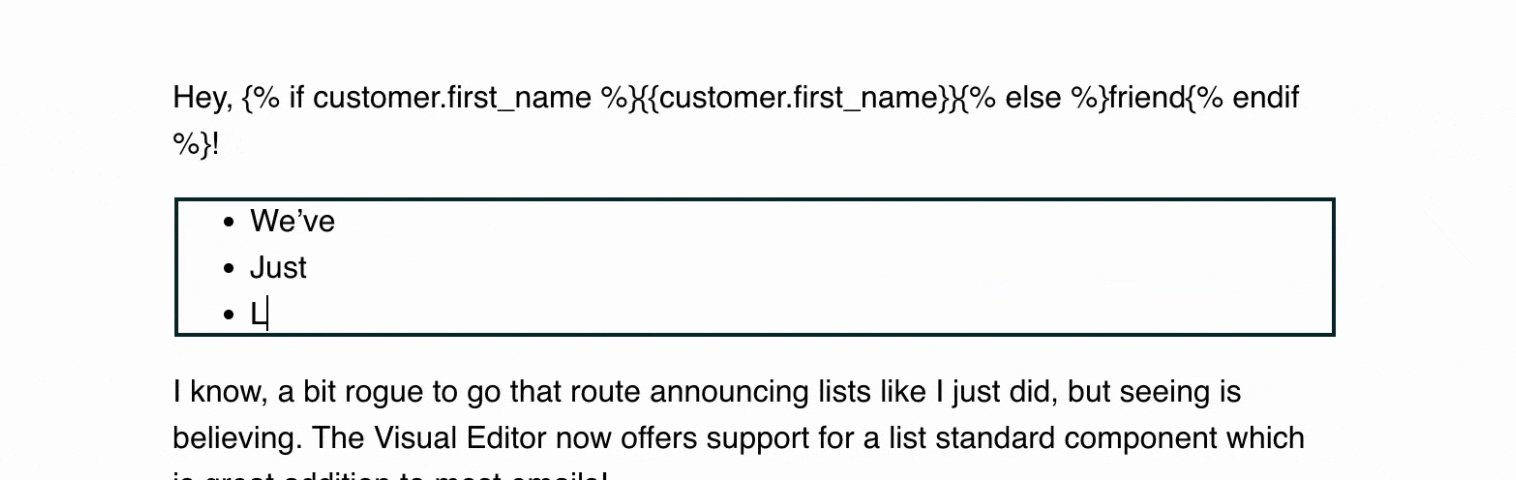
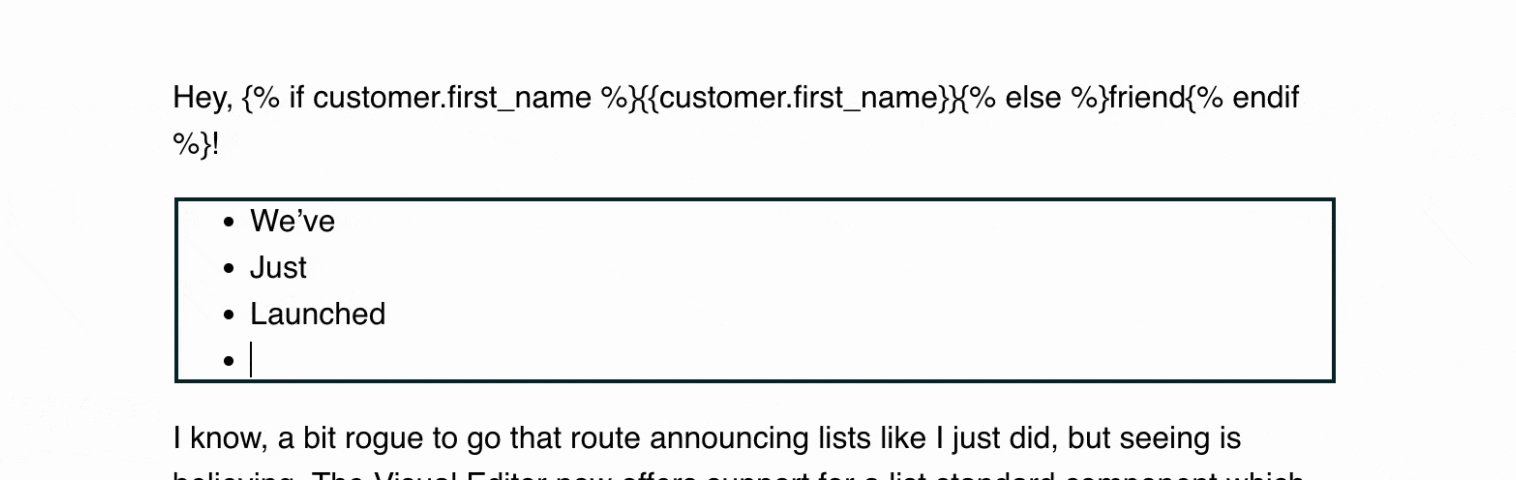
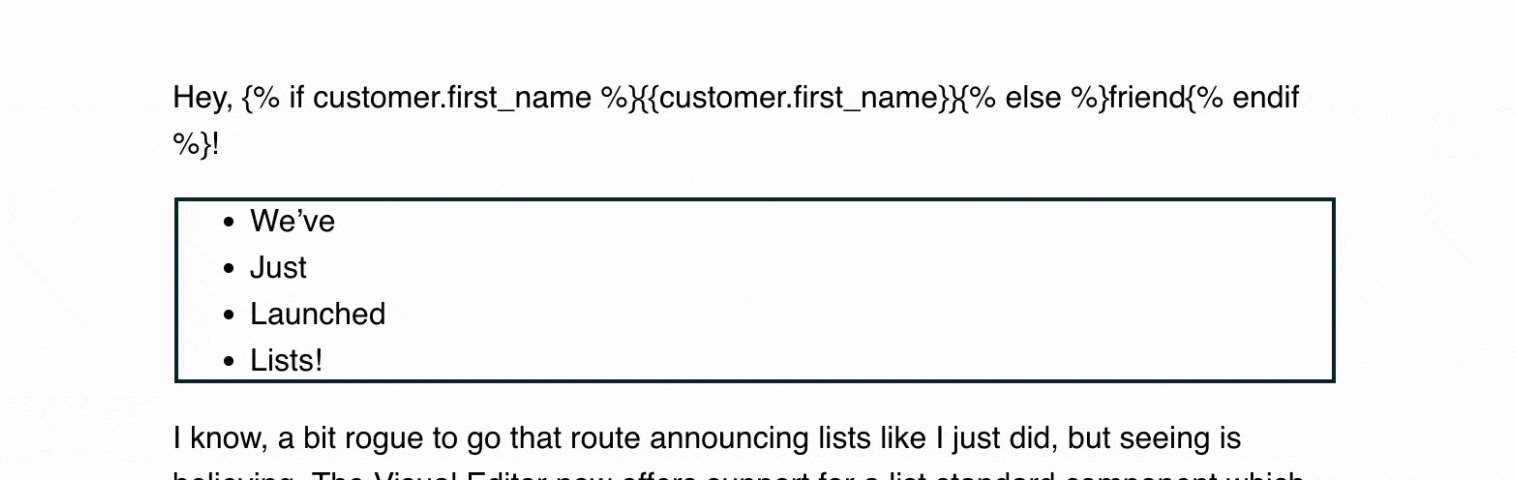
Lists are a fantastic component to lean on when you need to communicate bullet point information to your subscribers. You can also announce new features using lists in your emails as we did in our announcement email for lists and columns.
Parcel supports unordered and ordered lists, which you can specify from your Message Settings. In addition to specifying your list type, you also have the option to select the list style — giving you the ability to swap out the classic bullet point circle for something more fun, like a square! Finally, lists can come with personality.
Powered by tables without the pain of actually coding them by hand, you can now quickly jumpstart using columns in your emails by dragging in the column component to your next email. Specify a responsive breakpoint, stacking behavior, and percentage layout split to customize your columns' appearance.
By default, when dragging in a column standard component, you’ll be provided with two content sections each split with a 50% width. You can edit these values from your Message Settings or add new columns.
Read our documentation for further information on how these two new standard components are supported. Do you have feedback to share? Let us know!